Cuando creamos un proyecto online para vender nuestros productos digitales necesitamos una buena plantilla para crear nuestra web. Seguramente uno de los procesos más duros que existen es buscar la plantilla adecuada.
Los que ya me conocéis no os sorprenderá que os recomiende una plantilla basada en el framework Genesis.
Acaban de lanzar una nueva plantilla llamada Digital Pro que está pensada para crear una web de venta de un producto digital.
Puedes ver una demo aquí o en la imagen siguiente puedes ver un vistazo (si haces click en la imagen la puedes ver en más detalle):
Entre las características de esta plantilla están:
- Diseño Responsive para que se vea perfecta en cualquier dispositivo
- Bien programada para que sea super rápida
- Optimizada para el posicionamiento en buscadores
- Segura como todas las plantillas de Genesis
Tutorial paso a paso para configurar la plantilla Digital Pro
Aquí tienes el Vídeo tutorial, y debajo del vídeo todo paso a paso en texto:
Suscríbete a mi canal:
Antes de empezar
Para crear una web en wordpress necesitas tener un Alojamiento web. Si no lo tienes todavía te recomiendo hostgator, aquí tienes un cupón descuento del 25% –> oscarteayuda
Tener instalado WordPress: En cualquier de los vídeos de esta página empiezo instalando wordpress, si no sabes como hacerlo puedes ver el principio de este vídeo
Ahora que ya tenemos un wordpress instalado vamos a empezar a configurar la web con la plantilla digital pro
Plugins Necesarios:
Antes de instalar la plantilla vamos a añadir los plugins siguientes:
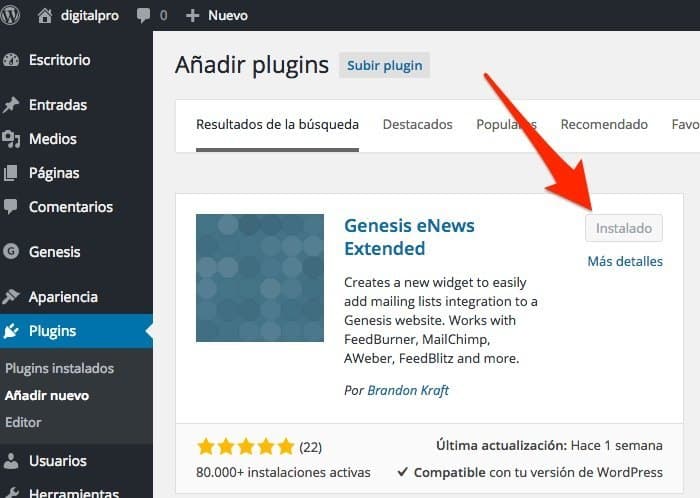
Para instarlos entramos como administradores en nuestro wordpress, vamos a plugins, añadir nuevo y en la caja de búsqueda de la derecha buscamos cada uno de los plugins y los instalamos:

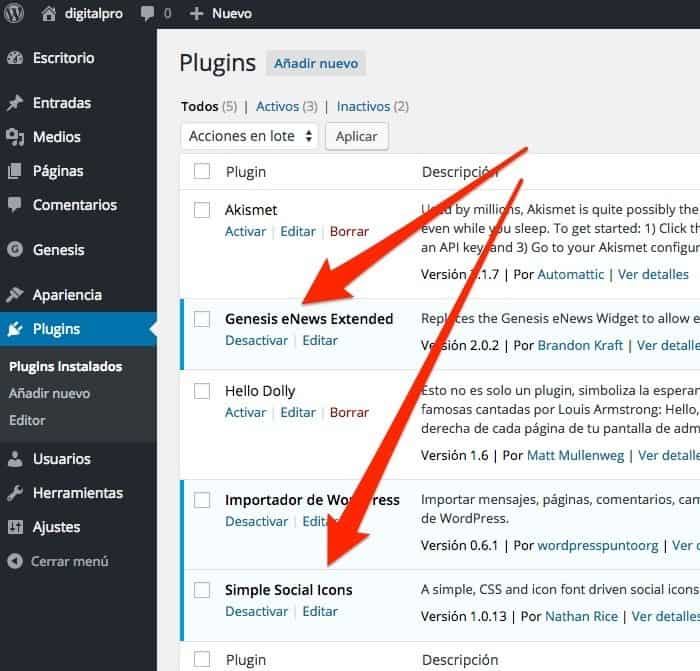
Recordar, que ademas de instalar los plugins los tenemos que activar. Para asegurarnos que los tenemos activados vamos a Plugins instalados y allí los tenemos que ver activados:

Instalar la plantilla Digital Pro
Si ya has instalado una plantilla de genesis sabrás que antes instalar la plantilla Digital Pro tenemos que instalar la plantilla base o plantilla padre Genesis.
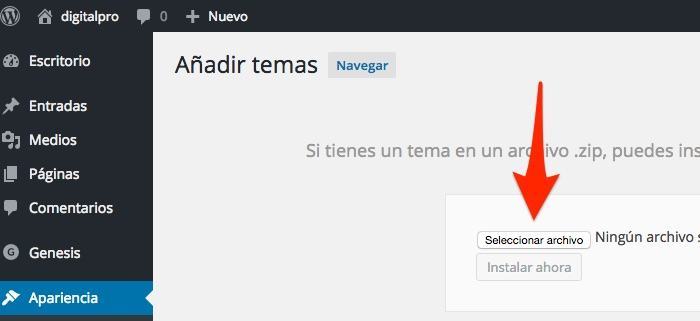
Para instalar las plantillas vamos al menú Apariencia –> Temas –> Añadir Nuevo –> Subir tema y subimos primero la plantilla base Genesis, la instalamos y sin activarla hacemos el mismo proceso para la plantilla Digital pro:

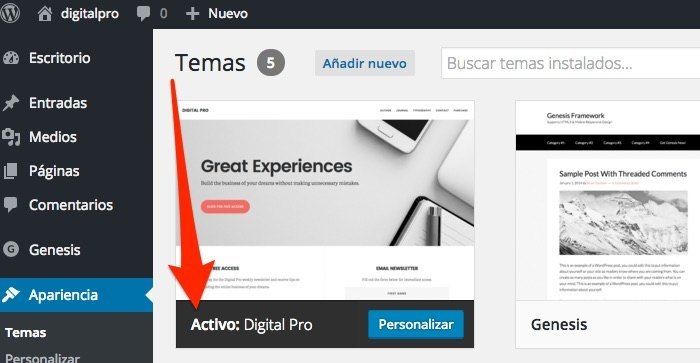
Si ahora vamos a Apariencia –> Temas podemos ver la plantilla Digital pro y la Activamos:

Ahora ya tenemos la plantilla instalada pero si vas a ver la web no la verás como viene en la demo. Esto pasa porque no tenemos contenido ni los widgets colocados, vamos a solucionarlo:
Importar Contenido Demo
Para conseguir el mismo resultado que la demo la plantilla viene con la posibilidad de importar el contenido demo, este paso no es obligatorio, pero si estás montando una web desde cero es mucho más fácil importar contenido demo y luego ir modificándolo. Si estás montando la plantilla en una web que ya tiene contenido este paso te lo puedes saltar.
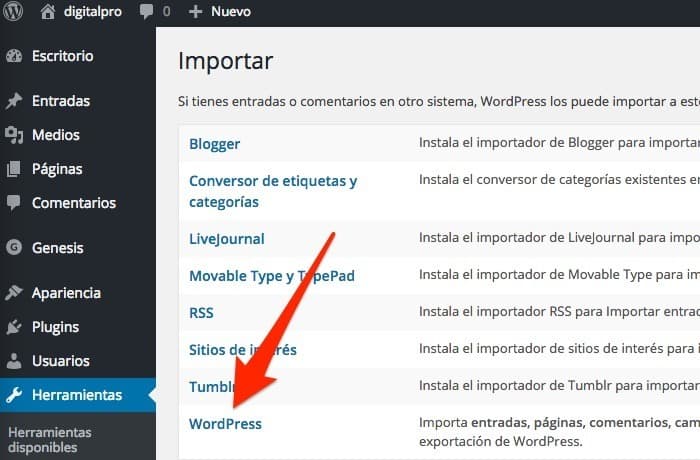
Para importar el contenido vamos al menú Herramientas –> Importar

Nos pedirá que instalemos el plugins de importación y una vez instalado empezamos con la importación de contenidos.
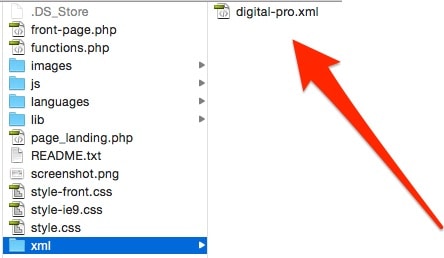
Para importar el contenido primero tenemos que descomprimir el fichero comprimido de la plantilla, ya que necesitaremos un fichero que está dentro de la carpeta xml, el fichero digital-pro.xml:

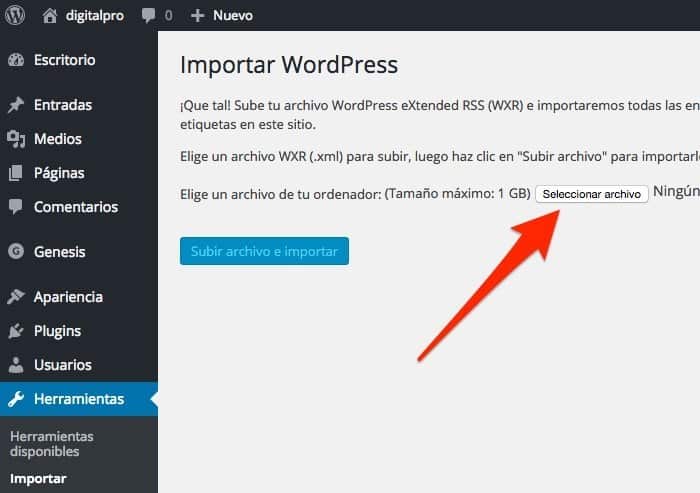
Una vez que tenemos localizado el fichero de contenido demo seguimos en nuestra pantalla de importación y donde nos pide que subamos el fichero seleccionamos el fichero digital-pro.xml:

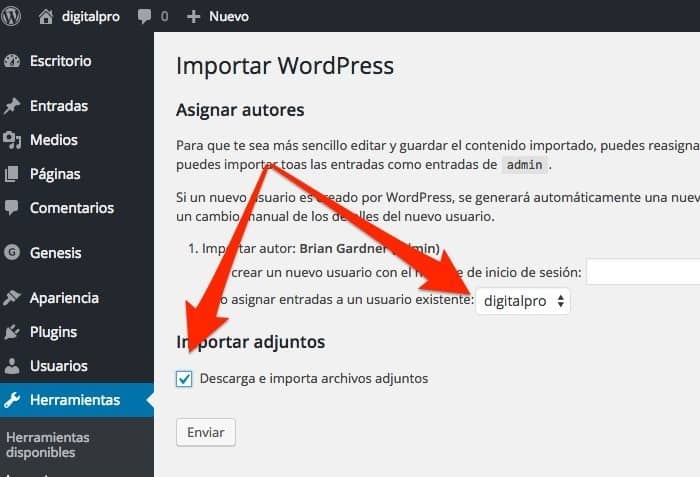
Hacemos click en subir archivo e importar y nos preguntará a que usuario le asociamos el contenido, seleccionamos nuestro usuario de wordpress y marcamos la opción «Descarga e importa archivos adjuntos»:

Si todo ha ido bien tendremos un montón de contenido demo, si lo quieres comprobar puedes ir a ver las entradas que tienes :

Configuración opciones Genesis Theme Settings
En el menú de la zona de administración Genesis –> Theme Settings tenemos muchas opciones para configurar nuestra web, nosotros para este tutorial nos vamos a fijar en las siguientes:
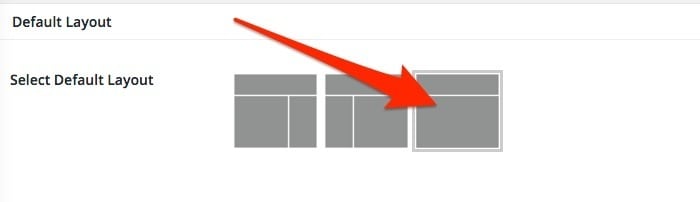
Default Layout: Seleccionaremos la opción sin laterales, es decir, full witdh:

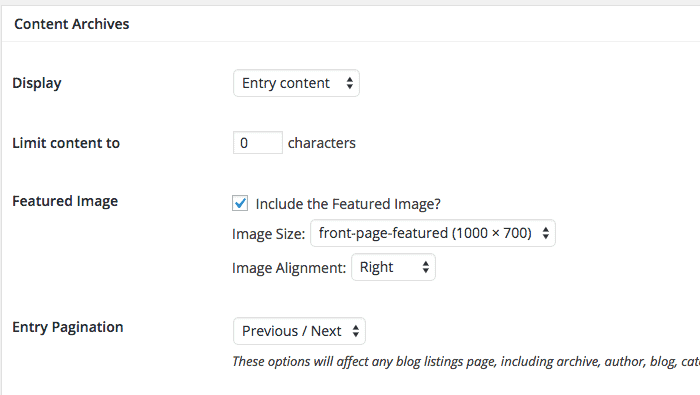
Content Archives:
En display content marcamos «Entry content»
En Limit content to: lo dejamos en blanco
En Featured image marcamos «Include the featured image?» y en Image Size ponemos el tamaño «front-page-featured (1000×700» y en Image Alignment «Right»
En entry Pagination usamos la opción «Previous / Next»
En esta imagen puedes ver todas las opciones correctas:

Menú de navegación
Cuando importamos el contenido demo, además de importarse páginas, entradas etc.., se nos importa menús de prueba también.
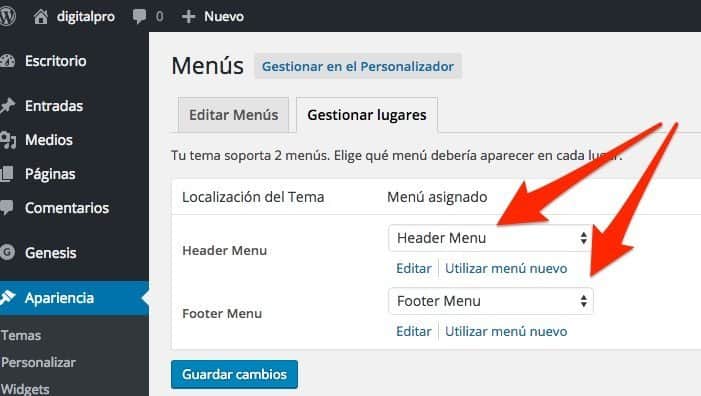
Para colocar los menús vamos a Apariencia –> Menús –> Gestionar Lugares y en la zona Header Menu seleccionamos Header Menú y en Footer Menu seleccionamos Footer Menu tal como puedes ver en la siguiente imagen:

Si todo ha ido bien cuando vamos a nuestra web ya podremos ver el menú:
![]()
Página Principal
Para crear la página principal vamos a usar las zonas de widgets que trae la plantilla. Para ello vamos a Apariencia Widgets y veremos que entre las zonas que tenemos hay algunas para configurar la página principal; estas zonas son «Front Page 1», «Front Page 2», «Front Page 3».
Aquí un esquema de que contenido va a cada parte:

Front Page 1
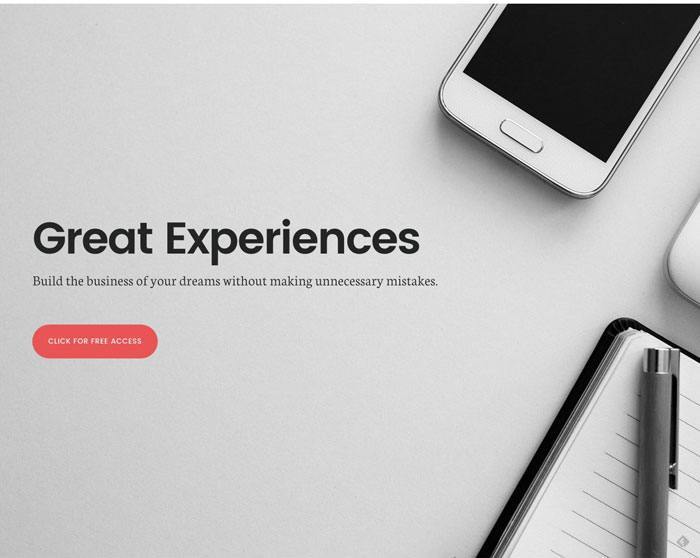
En esta zona colocaremos las siguiente parte:

Se hace de una forma peculiar ya que no todo el contenido va a ir dentro del widget, sino que el fondo va a parte.
El fondo lo colocaremos en Apariencia –> Personalizar –> Frontpage image:

Si has instalado el contenido demo ya lo tienes hecho
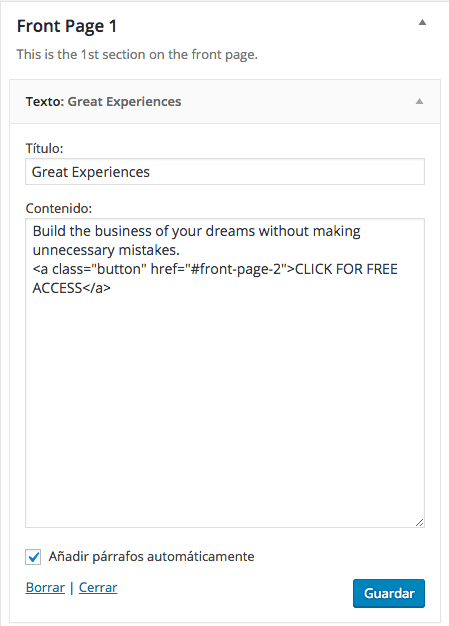
Y el texto lo vamos a colocar con un widget texto en la zona de widget Frontpage 1:
Título: Great Experiences
Contenido:
Build the business of your dreams without making unnecessary mistakes. <a class="button" href="#front-page-2">CLICK FOR FREE ACCESS</a>
No te olvides de marcar «Añadir párrafos automáticamente»
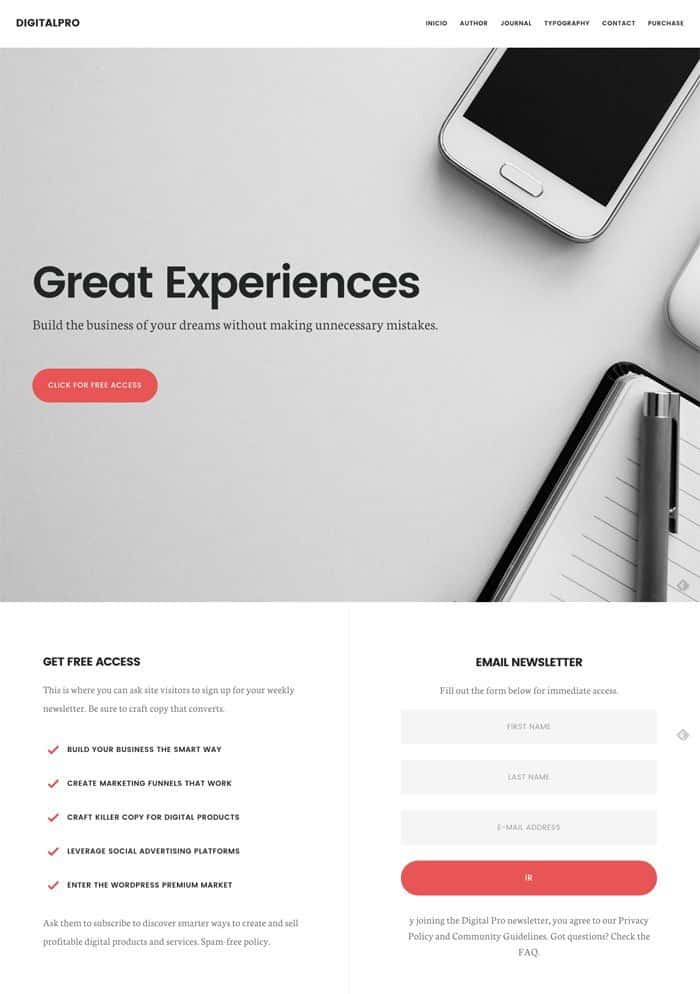
Una vez rellenado el widget deberías de ver algo así:

Front Page 2
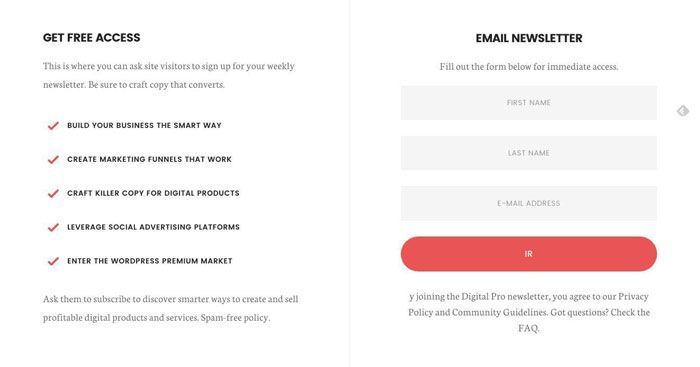
En esta zona colocaremos un texto a la izquierda y un formulario a la derecha, siendo el resultado final:

Para el resultado de la imagen vamos a usar dos widgets, el de la izquierda es un widget texto y el de la derecha el widget de enews extended, ambos widgets dentro de la zona Front Page 2:
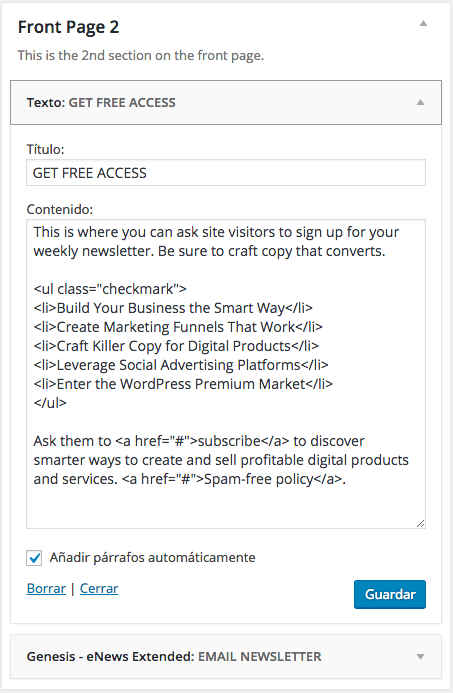
Widget de la izquierda: Widget texto con el siguiente contenido:
Título: GET FREE ACCESS
Contenido:
This is where you can ask site visitors to sign up for your weekly newsletter. Be sure to craft copy that converts. <ul class="checkmark"> <li>Build Your Business the Smart Way</li> <li>Create Marketing Funnels That Work</li> <li>Craft Killer Copy for Digital Products</li> <li>Leverage Social Advertising Platforms</li> <li>Enter the WordPress Premium Market</li> </ul> Ask them to <a href="#">subscribe</a> to discover smarter ways to create and sell profitable digital products and services. <a href="#">Spam-free policy</a>.
No te olvides de marcar «Añadir párrafos automáticamente»
El widget se debería de ver así:

Widget de la derecha: En esta misma zona Front Page 2 añadimos debajo del anterior widget un widget «Genesis – eNews Extended».
Este plugin nos va a ayudar a conseguir que los visitantes se conviertan en suscriptores nuestros y nos den su email. Este plugin se puede conectar con tu programa de email marketing, yo lo he probado con MailChimp y Aweber.
En este tutorial lo vamos a configurar sólo de forma visual pero si quieres aprender a conectarlo con tu cuenta de Mailchimp o Aweber lo puedes ver en este tutorial que lo explico en profundidad.
y lo vamos a rellenar de la siguiente forma:
Título: EMAIL NEWSLETTER
Text to Show Before Form: Fill out the form below for immediate access.
Text To Show After Form: y joining the Digital Pro newsletter, you agree to our Privacy Policy and Community Guidelines. Got questions? Check the FAQ.
Acción de Formulario (Form Action): #
Campo Email: #
Campo de Nombre: #
Campo de Apellido: #
Nombre de entrada de Texto: First Name
Apellido de entrada de texto: Last Name:
Email de entrada su texto: E-Mail Address
Texto de botón: Ir
Front Page 3:
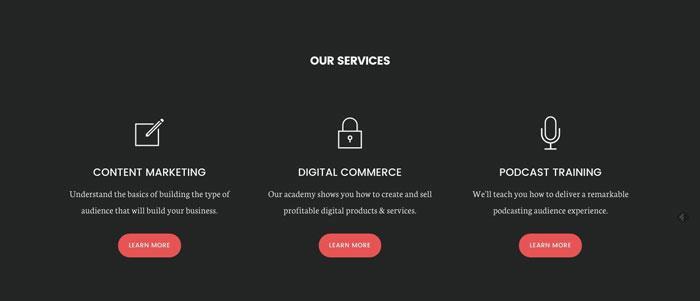
En esta zona vamos a añadir 3 llamadas a la acción. El resultado final será este:

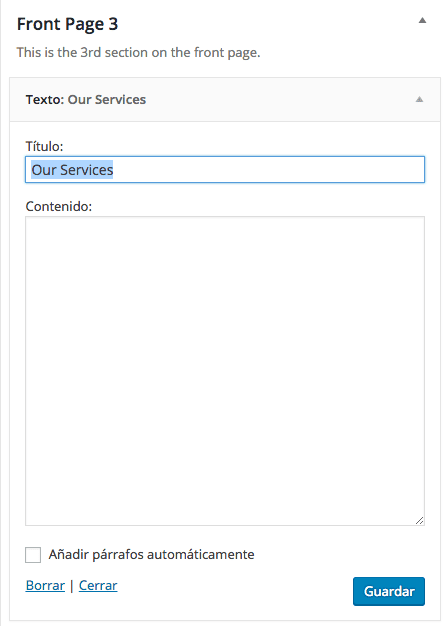
Para conseguirlo vamos a usar 4 widgets texto ya que el título «OUR SERVICES» va en un widget separado.
Widget Texto 1:
Título: Our Services
El resultado es el siguiente:

Widget Texto 2:
Título: Vacío
Contenido:
<i class="icon ion-ios-compose-outline" aria-hidden="true"></i> <h4>Content Marketing</h4> Understand the basics of building the type of audience that will build your business. <a class="button small" href="#">Learn More</a>
Y el resultado es:

Widget Texto 3
Título: Vacío
Contenido:
<i class="icon ion-ios-locked-outline" aria-hidden="true"></i> <h4>Digital Commerce</h4> Our academy shows you how to create and sell profitable digital products & services. <a class="button small" href="#">Learn More</a>
Y el resultado es:

Widget Texto 4:
Título: Vacío
Contenido:
<i class="icon ion-ios-mic-outline" aria-hidden="true"></i> <h4>Podcast Training</h4> We'll teach you how to deliver a remarkable podcasting audience experience. <a class="button small" href="#">Learn More</a>
En estos momentos ya deberíamos de tener la página principal totalmente acabada y con el mismo formato que en la página demo de la plantilla.
Ahora sólo nos faltaría por rematar el pié de página de toda nuestra web. Para ello vamos a usar las zonas de widget Footer 1, Footer 2 y Footer 3
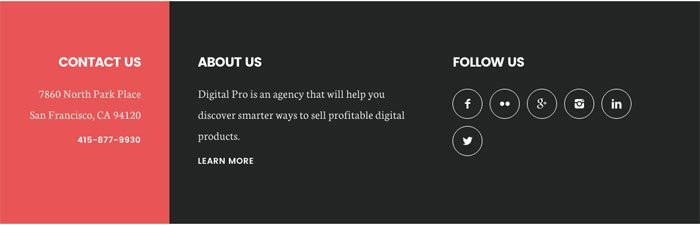
El resultado de la zona completa una vez que terminemos será:

Footer 1:
En esta zona añadiremos un widget texto con la información de contacto:
Título: Contact Us
Contenido:
7860 North Park Place San Francisco, CA 94120 <a href="tel:+345-877-9930">415-877-9930</a>
Y marcamos «Añadir párrafos automáticamente»
El resultado tiene que ser el siguiente:

Footer 2:
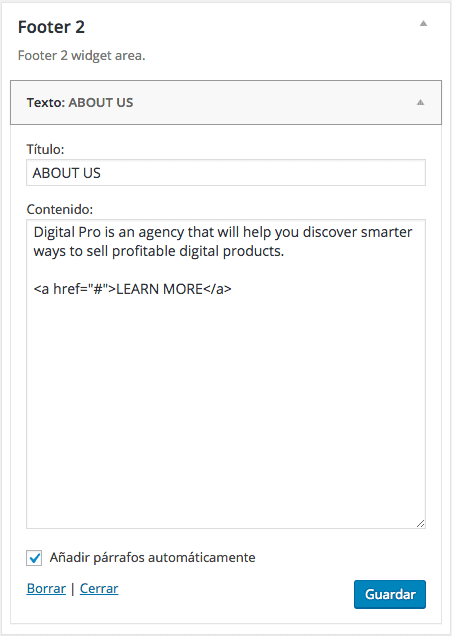
En esta zona añadiremos un widget texto con la información Sobre nosotros:
Título: ABOUT US
Contenido:
Digital Pro is an agency that will help you discover smarter ways to sell profitable digital products. <a href="#">LEARN MORE</a>
Y marcamos «Añadir párrafos automáticamente»
El resultado es el siguiente:

Footer 3:
Aquí añadimos los iconos de las redes sociales con el widget «Simple Social Icons» y lo configuramos de la siguiente forma:
Tittle: FOLLOW US
Luego tenemos la configuración de colores, para ejemplo lo dejo como está de serie pero lo puedes cambiar a tu gusto.
Y debajo tenemos la casilla para poner nuestra dirección de la red social que queramos, si lo dejamos vacío no aparecerá el icono.
Tienes que hacer algo parecido a la siguiente imagen:
![]()
En estos momentos ya tienes la web configurada como en la demo.
Ahora falta lo más difícil y más apasionante, añadir contenido de valor ;)
Un saludo
Óscar


Hola Oscar,
Muchas gracias por este tutorial, es genial!!, Si no existieras, habría que inventarte, me está resultando todo muy fácil, para mi sería imposible hacer un proyecto de estos.
Me sería bastante útil ver los tutoriales generales de wordpress a ver si domino algo más este entonorno, ya me he puesto manos a la obra una vez que vi el tutorial y he intentado modificar el color del título H3 para poner el texto «GREAT EXPERIENCIES» en color blanco editando la plantilla como indicabas en el tutorial https://www.youtube.com/watch?v=14VgwfLfa-w y no he conseguido hacer cambios.
Me puedes decir si esto es posible o los cambios solo serían a nivel general sobre todos los textos? Gracias.
Te dejo el enlace para que veas la web como va
http://www.htv-gestion.com
Hola Alejandro,
Me alegro que te guste ;)
Para cambiar a color blanco puedes hacerlo si vas al fichero style-front.css y pones esto
.front-page-1, .front-page-1 p, .front-page-1 .widget-title {
color: white;
}
en vez de
.front-page-1, .front-page-1 p, .front-page-1 .widget-title {
color: #232525;
}
Saludos ;)
Óscar
Buenas de nuevo Oscar,
Dispuesto a hacer las modificaciones y sin tener nociones de como hacerlo porque nunca he modificado un fichero de wordpress he pensado: «Descargo todo el ftp a una carpeta para buscar el fichero style-front.css busco las líneas, las modifico y lo vuelvo a subir». Pero veo que no siempre lo lógico es lo sencillo.
El primero problema que he encontrado ha sido que al buscar como modificar estos ficheros (por si había que hacerlo desde el propio wordpress u otra cosa) no he encontrado nada básico y lo único es que me han creado inseguridad. Todo lo que he leído no comentan lo básico que es lo que yo buscaba. Ya parten desde cosas más complejas y que lo recomendable es usar plugins, no tocar los ficheros porque en las actualizaciones se pierden los cambios, usar child themes (que ahora mismo no sabría que es y que hacer, etc, etc). ¿Que me recomiendas?
El segundo problema que he encontrado es que en la carpeta del FTP hay dos ficheros iguales (en distintas ubicaciones, como no) y ya es demasiado como para sin tener ni idea cambiarlo en los dos.
Por último, ¿ese cambio de color de fuente de negro a blanco afectaría solo a ese título que quiero cambiar? Gracias.
Hola Alejandro,
No te hace falta ir al ftp, desde el propio WordPress lo puedes hacer.
Vas a apariencia–> Editor y seleccionas el fichero style-front.css y haces el cambio.
Todo desde wordpress
Ese cambio sólo afecta al título
Cuando necesitas cambios a medida no queda otra que tocar código. Respecto que es mejor hacerlo con plugins, eso es muy discutible, cada vez que subes un plugins haces que sea más lenta tu web y para cambios sencillos mucho mejor a mano que con plugins.
Eso si, copia seguridad siempre antes de tocar ;)
Y siempre puedes volver a instalar la plantilla que viene de base.
Saludos
Óscar
Gracias Oscar! Muy bueno lo del editor, que maravilla, no se porque en las búsquedas para editar archivos de wordpress no lo dicen.
He realizado los cambios que me has indicado y solo se cambia el color en el título para el texto más pequeño. He ido cambiando los que creían que podían ser y nada, incluso al final los he cambiado todos (4 ó 5) que hay #232525 y nada y otros que hay de la etiqueta color y tampoco. Que misterio.
Aprovecho para preguntarte en que línea se cambiaría el tamaño del título grande para ajustarlo a la frase que vaya a poner, con el inspector de elementos trato de encontrar alguna pista, hago cambios en el archivo, pero nada.
Hola Alejando,
El problema ha sido que has escrito mal la orden, has puesto:
.widget-title {
color: #whyte;
}
En vez de:
.widget-title {
color: white;
}
El tamaño del texto grande lo puedes cambiar con font-size en:
.front-page-1 .widget_text .widget-title {
font-family: ‘Poppins’, sans-serif;
font-size: 84px;
/* font-size: 8.4rem; */
font-weight: 600;
letter-spacing: -3px;
margin-bottom: 0;
text-transform: none;
}
En breve empezaré un curso de CSS y podrás aclararte las dudas en este sentido ;)
Saludos
Óscar
Que bueno!. resulta que la primera vez que me indicaste los cambios a realizar, al poner «white» y no cambiar el color, pues ya le quitaba la almohadilla y así cambiaba al menos el texto de abajo, no viendo otras diferencias en los textos.
Ahora que insistes y otra vez quitando la almohadilla y viendo que no cambiaba, he copiado el texto que me pones tal cual sustituyéndolo y magia, si que cambia, no se que más diferencias puede haber pues lo veo todo lo demás igual.
Por lo del tamaño del texto, hecho y perfecto. Da mucho juego cambiar esto en la plantilla.
Pues nada, comentarte que esta mañana he aprovechado para ver tus tutoriales de wordpress y me ha venido bien aclarar y descubrir unas cuantas cosas, voy por el 9, voy a seguir que están muy interesantes!
Si, además de la almohadilla estaba mal escrita «white».
Cualquier detalle, punto y coma o lo que sea hace que no funcione ;)
Saludos!!!
Óscar
Buenas de nuevo,
Creía había perdido los títulos de la sección front page 1 con todo esto de ir probando cambios en apariencia/personalizar de la plantilla y otros retoques.
Tenía pendiente preguntarte que creías que podía ser cuando un día al seleccionar texto vi que los títulos estaban en blanco y no se veían, adjunto captura.
http://htvdatos.com/carpeta temporal/captura-web.jpg
Supongo que el cambio de texto de color negro a blanco es porque le habrá afectado al cambio que hice en el título. ¿Esto tiene solución, se puede hacer algo?. Gracias Oscar.
Hola Alejandro,
Cuando cambias colores en la hoja de estilo hay que tener cuidado porque afectan a varios sitios. En breve empezaré un curso de CSS que te va a ayudar en este sentido.
La solución más sencilla es volver a poner el fichero css como estaba antes de modificarlo.
Un saludo
Óscar
Hola Oscar,
Buenísimo el tutorial, como siempre!
Decías en el titulo que se iba a configurar la plantilla para vender productos digitales. Pero solo veo el video de configurar la plantilla.
Como podemos vender productos con esta plantilla ?
Debemos instalar WooCommerce ???
Saludos y gracias.
Martin
Hola me puedes indicar donde cambiar los creditos de pagina por favor. Gracias
Hola Mónica,
Prueba con este vídeo:
https://www.youtube.com/watch?v=OAXdbYhdZRI
Saludos!!!
Óscar
Hola Oscar, el tutorial es magnífico como siempre.
Necesito tu ayuda por eso.
Quiero cambiar las dimensiones de la imagen del widget 1 en la home, que son 1600 x 1050.
Ya que es muy grande.
Pero no logro encontrar donde modificar estos valores en ninguna parte
Sabes donde puede modificarse?
Gracias!
Hola!!!
Buena pregunta ;)
Para cambiarlo está un poco enrevesado.
Tienes que modificar el fichero que está en digital-pro/js/front-page.js
Concretamente la línea:
Si quieres por ejemplo la mitad, la sustituyes por:
Un saludo ;)
Perfecto Oscar!
Como siempre, muchísimas gracias!!