Índice
Cómo ya sabéis, una de las cosas más importantes de un blog es su lista de correo electrónico.
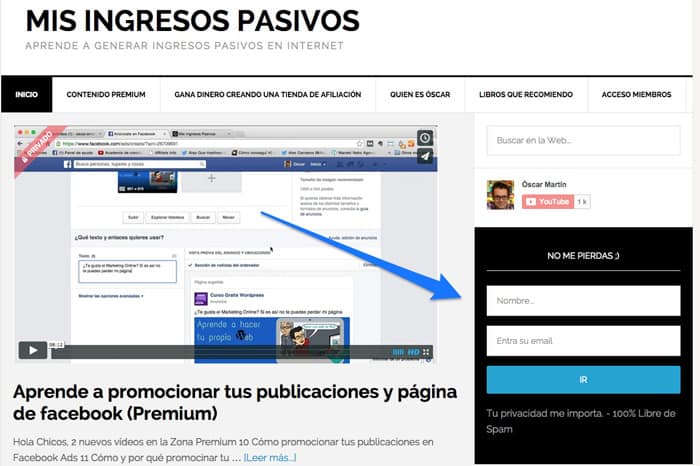
Si usáis una plantilla de Genesis seguramente ya sabréis que hay un plugin llamado Enews Extended qué os facilita un montón la creación de formularios para vuestro blog. Cómo ejemplo aquí tenéis el de mi blog:
El plugin lo podemos conectar con casi cualquier sistema de gestión de emails. En este artículo veremos como hacerlo en Aweber, Mailchimp y MailPoet.
Configurar Enews Extended con Aweber
Lo primero que necesitas es disponer de una cuenta en Aweber, desde este enlace puedes crearla gratis para un mes
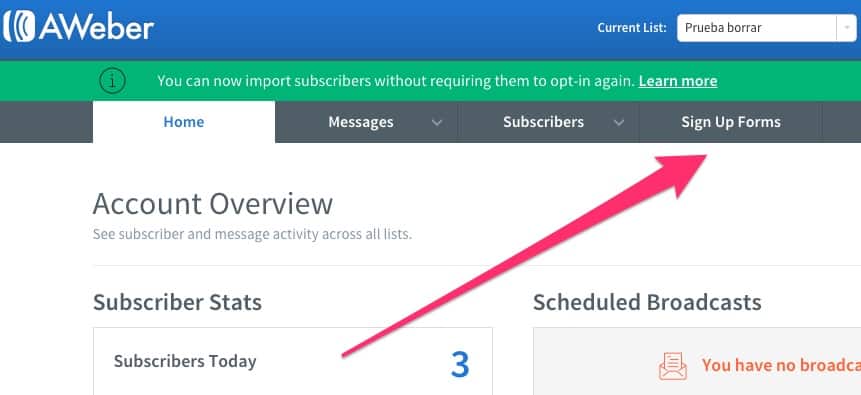
Una vez que tenemos nuestra cuenta de aweber y la lista de email creada tenemos que crear un formulario en aweber:
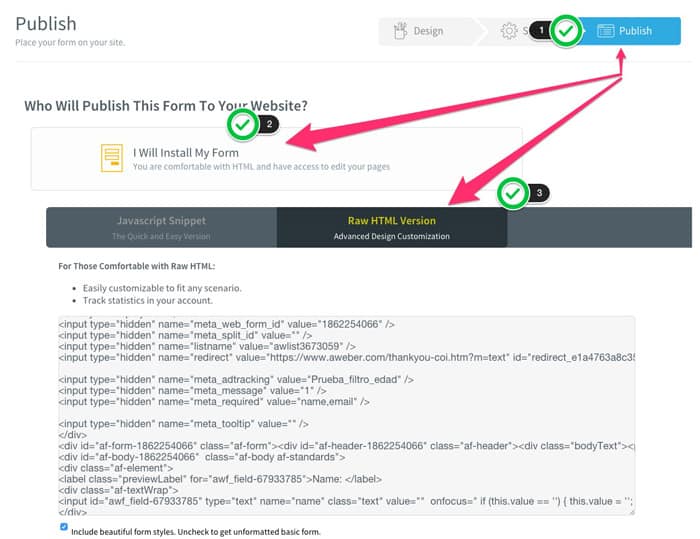
Sin configurar nada hacemos click en publish, luego en I Will Install My Form y acto seguido en Raw HTML Version:
Todo lo que necesitamos está en el código que nos aparece en pantalla. Os tenéis que copiar todas las filas que empiezan por <input type=»hidden». Pero no os preocupéis que lo veremos a continuación:
Volvemos a nuestro wordpress y una vez instalado el plugin Enews Extended nos aparecerá un widget para colocar el formulario donde queramos.
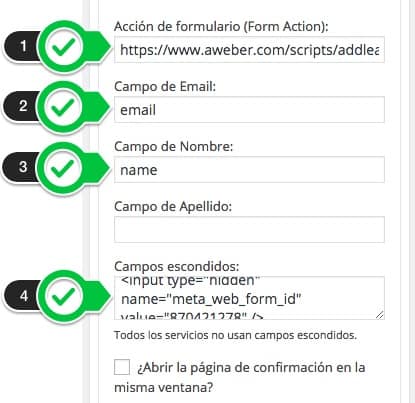
Debemos de configurar las siguientes opciones:
1 Acción de formulario (Form Action)
Añadimos la siguiente url: http://www.aweber.com/scripts/addlead.pl
2 Campo de Email
Ponemos «email», sin comillas
3 Campo de Nombre
Ponemos «name», sin comillas
4 Campos ocultos:
Añadimos todos las filas de código que nos daba aweber que empezaban con<input type=»hidden». Algo así:
<input type="hidden" name="meta_web_form_id" value="xxxxxx" /> <input type="hidden" name="meta_split_id" value="" /> <input type="hidden" name="listname" value="xxxxx" /> <input type="hidden" name="redirect" value="https://www.aweber.com/thankyou-coi.htm?m=text" id="redirect_xxxxxxx" /> <input type="hidden" name="meta_message" value="1" /> <input type="hidden" name="meta_required" value="name,email" />
<input type="hidden" name="meta_tooltip" value="" />
Y una vez hecho esto ya tendríamos nuestro widget de Enews Extended configurado para Aweber.
Configurar Enews Extended con Mailchimp
Para darte de alta en mailchimp de forma gratuita tan sólo tienes que ir a su web y darte de alta: Mailchimp.com
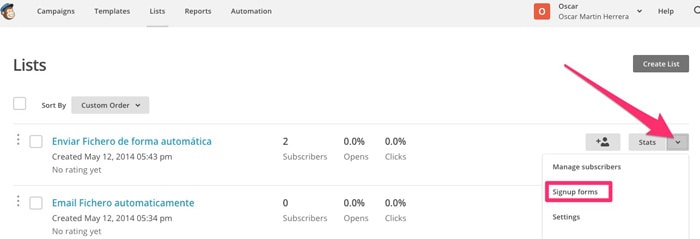
Para poder configurar Enews extended tenemos que ir al formulario de una lista, para ello vamos a Lists y en la lista que queramos usar hacemos click en la flecha de la derecha –> Signup Forms:
Hacemos click en Embedded Forms y nos da el código donde veremos la información que necesitaremos, de todo el código nos interesa el siguiente: <form action="//wordpress.us6.list-manage.com/subscribe/post?u=e6aa327771&id=5ae620ebc8" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <input type="text" value="" name="FNAME" class="" id="mce-FNAME"> <input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL">
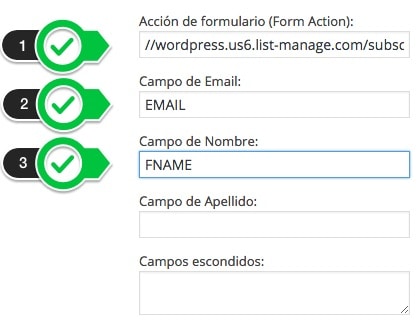
1 Acción de formulario (Form Action)
Añadimos la siguiente url: //wordpress.us6.list-manage.com/subscribe/post?u=e6aa327771&id=5ae620ebc8
2 Campo de Email
Ponemos «EMAIL», sin comillas
3 Campo de Nombre
Ponemos «FNAME», sin comillas
Llegado aquí ya tenemos configurado mailchimp con Enews Extended.
Configurar Enews Extended con Mailpoet
Mailpoet es un plugin que te permite recolectar emails sin usar ninguna herramienta externa.
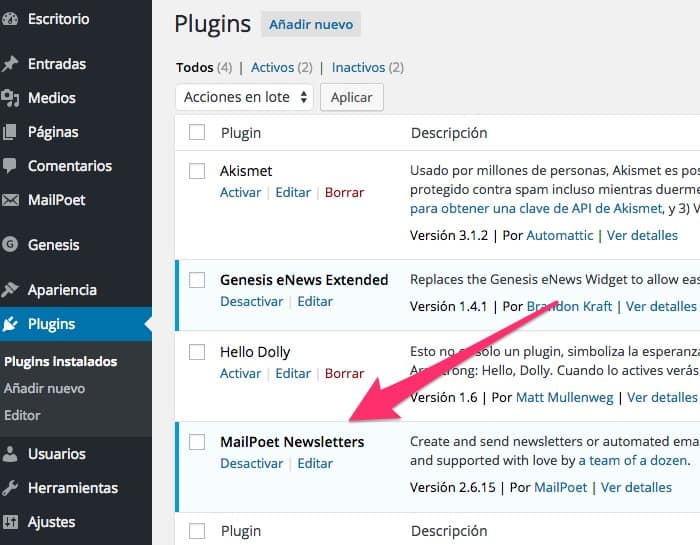
Tan sólo tenemos que añadir el plugin MailPoet Newsletters y activarlo:
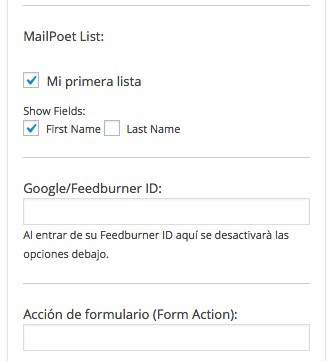
Una vez activado en nuestro Widget de Enews Extended nos aparece las opciones de Mailpoet, simplemente las activamos:
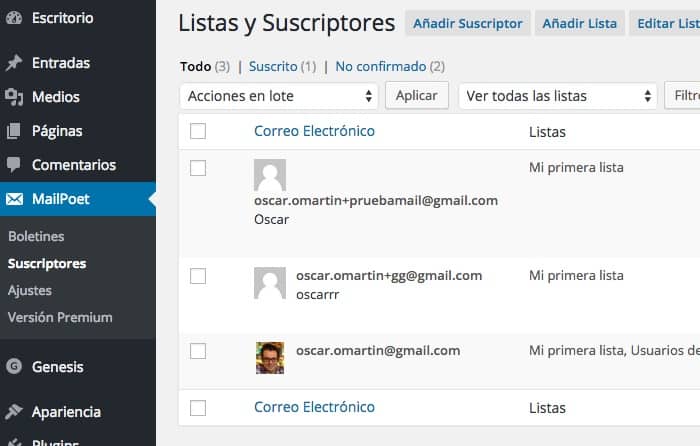
Desde ahora si alguien rellena el formulario aparecen todos tus suscriptores dentro de mailpoet:
Espero que os haya servido ;)
Saludos
Óscar










¡Muchas gracias! Era justo lo que necesitaba para no seguir volviéndome loca :D
Muchas gracias Lorena ;)