Hola Chicos,
Cada vez estamos más cerca del final del caso de estudio para crear una web como la mía, es decir como MisIngresosPasivos.com
En el siguiente vídeo vamos a configurar la página de finalizar compra igual que la que yo tengo.
Lo que vamos a aprender es a:
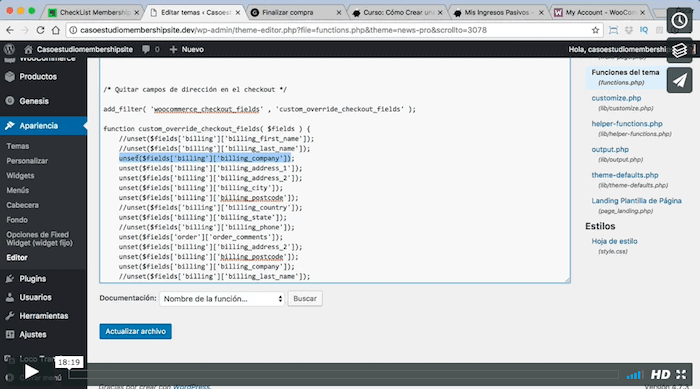
Quitar campos del Checkout:
En la página de finalizar compra hay muchos campos, no siempre necesitaremos todos. Os enseñaré como quitar campos de la página de checkout.
Hacer la página más estrecha
Como quitamos campos, no necesitamos una página con el layout tan ancho, os enseñaré como hacerla como la mía, es decir más estrecha para que tenga forma de «ticket»
Configurar cupones descuento
Quitaremos los cupones descuento de la página del carrito y del checkout. Pero no los desactivaremos, sino que sólo los haremos visibles desde urls personalizadas.
Quitar el campo de cupones del checkout puede aumentar la conversión. Ya que en muchas ocasiones cuando un visitante ve ese campo y no dispone de un cupón descuento se va a Google a buscarlos y deja el proceso de compra.
Para hacerlo usaremos un plugin premium: URL Coupons. Su precio es 49$ pero los miembros de la zona premium lo tienen disponible para descargarlo gratuitamente.
Caso Práctico de Membership Site 11 – Configurar página de Checkout
Ya nos queda muy poquito para terminar el caso de estudio y que tengáis una página igual que la esta ;)
Saludos
Óscar


Deja una respuesta