Hace unos días hice un tutorial para añadir un checkbox con los términos y condiciones en Thrive Leads
En esta ocasión veremos como añadir el checkbox de política de privacidad en Bloom.
Concretamente vamos a hacerlo con Bloom y Mailchimp
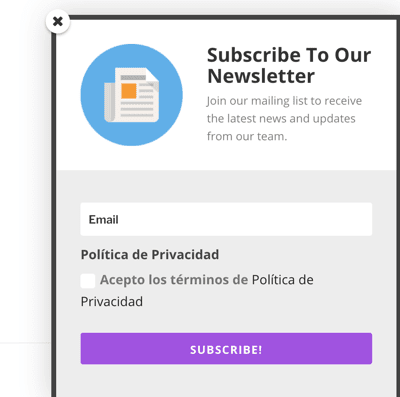
El resultado final dependerá de la plantilla que elijas pero será algo así:

Vamos a ello, aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
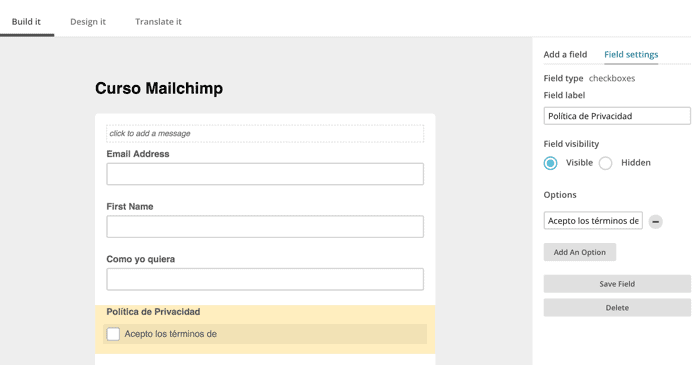
Lo primero que necesitamos es añadir el checkbox en el formulario de Mailchimp, para ello vamos a la lista a la que pertenece el formulario, hacemos click en Signup forms y entramos en Form builder:

Añadimos el checkbox con el texto que queremos que aparezca en el checkbox en bloom pero no completo, sino el texto que iría sin enlace.
Es decir, imaginar que queréis añadir algo así,
Acepto los términos de la política de privacidad
Aquí sólo añadimos “Acepto los términos de” ya que el texto que va con enlace lo haremos desde Bloom.
En mailchimp ya hemos acabado por lo que guardamos y volvemos a las opciones de Bloom en nuestra página.
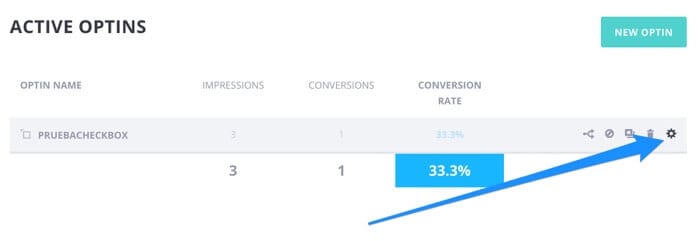
Creamos un nuevo optin o editamos al que queremos añadir el checkbox con el aviso legal:

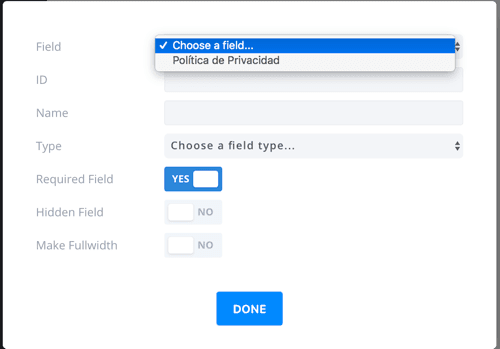
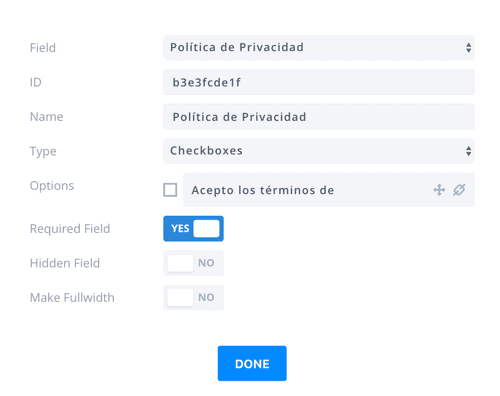
Vamos a la opción “Design” y añadimos un campo personalizado

Si ya tienes conectada tu cuenta de mailchimp con bloom aquí te aparecerán los campos que hayas creado.
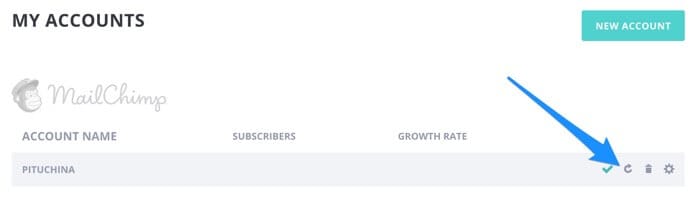
Si has creado el campo y no aparecer aquí es porque tienes que volver a sincronizar tu cuenta de mailchimp, lo puedes hacer en las opciones de bloom desde Email Accounts:

Y refrescamos la cuenta de mailchimp:

Ahora si volvermos dentro de nuestro optin debería de aparecer el campo.
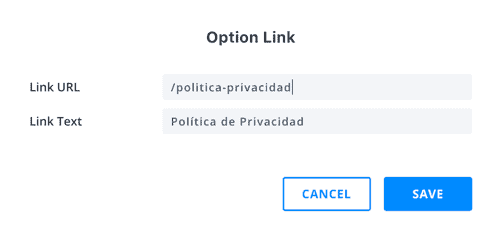
Dentro de las opciones del campo personalizado tenemos que hacer click en el icono del enlace para añadir el enlace a nuestra política de privacidad:


Y si has llegado hasta aquí ya lo tienes ;)
Recuerda que necesitas Bloom para seguir este tutorial.
Espero que te sea útil.

Gracias por éste minitutorial, llevaba tiempo volviéndome loco.
Muchas gracias, me alegro que te haya servido ;)
Un saludo