La versión de FacetWP se ha actualizado y aquí tenéis el nuevo tutorial para crear un buscador avanzado en WordPress con FacetWP.
Para seguir este tutorial necesitas el plugin FacetWP, lo puedes comprar o si eres miembro premium lo tienes disponible en la zona premium totalmente gratis.
Tutorial en Vídeo
Suscríbete a mi canal:
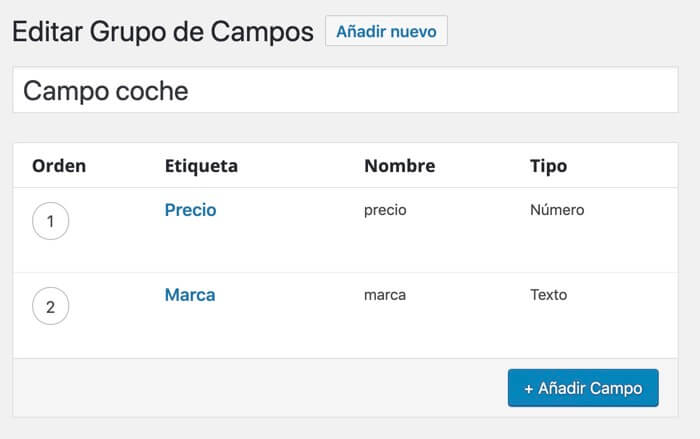
El plugin FacetWP nos sirve para filtrar información, para ello lo que vamos a hacer es instalar el plugin Advanced Custom Fields en su versión gratuita para crear campos con información que posteriormente filtraremos.
Concretamente vamos a crear dos campos, uno precio y otro marca de coche:

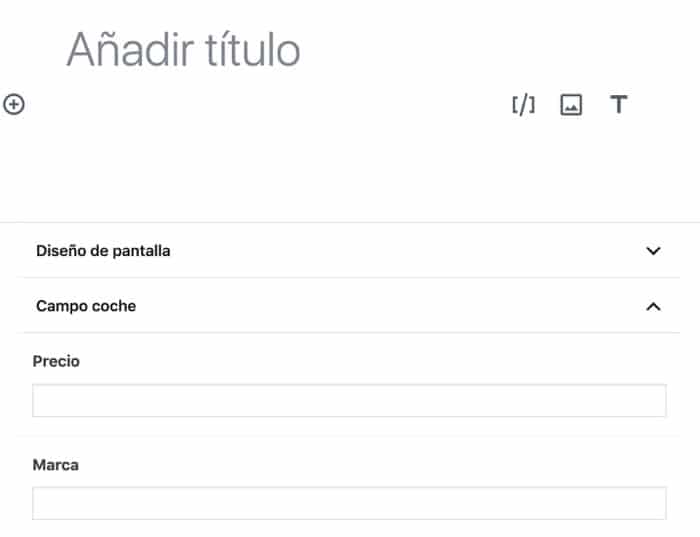
Una vez que hemos creado los campos personalizados, si creamos una nueva entrada veremos esos campos para poder rellenarlos, vamos a hacerlo para poder luego filtrar por esa información:

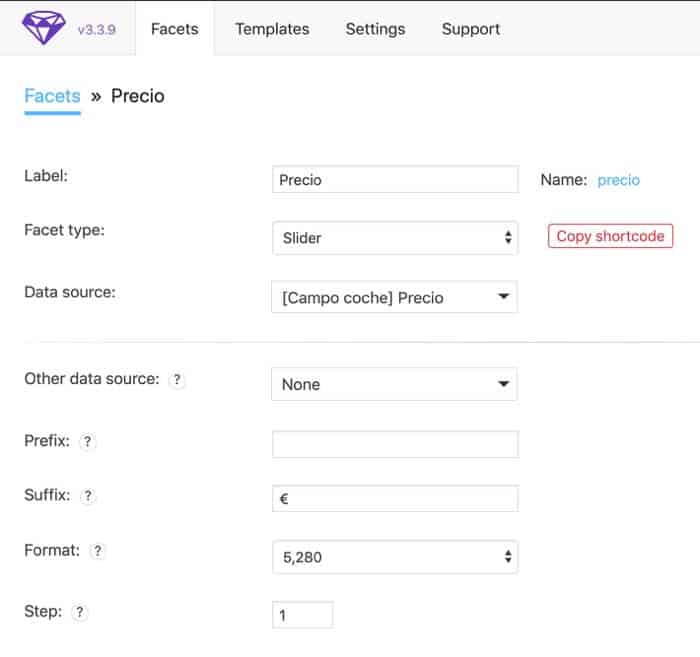
Una vez que añadimos información llega el momento de construir el filtro gracias al plugin FacetWP, para ello vamos a Ajustes –> FacetWP y dentro vamos a la primera pestaña Facets.
Aquí creamos los filtros deseados, es mi caso un filtro de precio y otro filtro de marca:

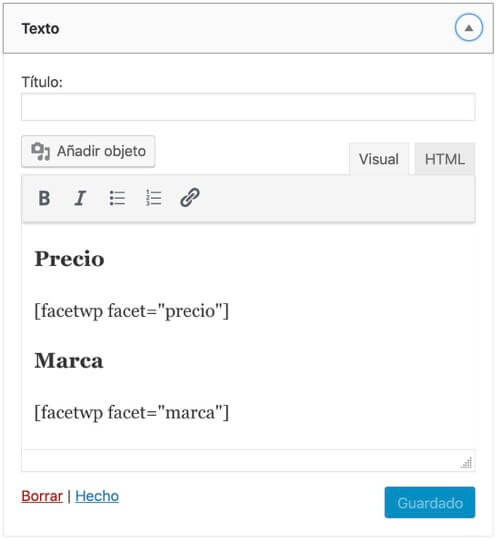
Ahora tenemos que añadir el filtro en nuestra web, en mi caso lo voy a añadir a través de los widgets gracias a los shortcodes

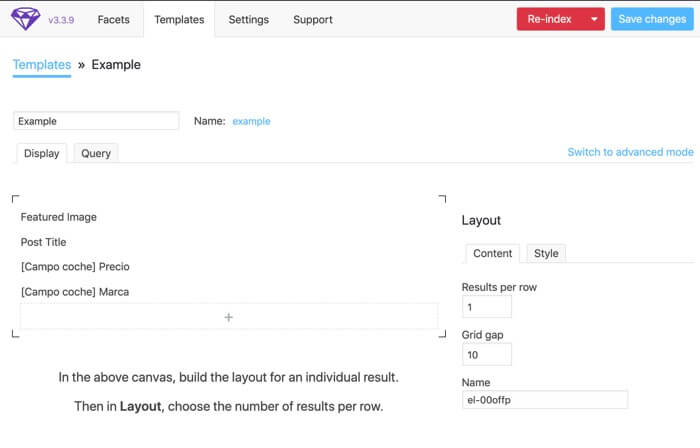
Ahora que ya tenemos los filtros creados, volvemos a Ajustes –> FacetWP y vamos a la pestaña Templates.
Aquí podremos ver una plantilla para mostrar los resultados de la manera que queramos, como hay ya una plantilla de ejemplo podemos usarla y en esta plantilla podemos elegir los campos que queramos añadir, filtros, lo que nosotros queramos.

Ahora creamos una página en la que se mostraran los resultados, lo haremos de la siguiente manera:

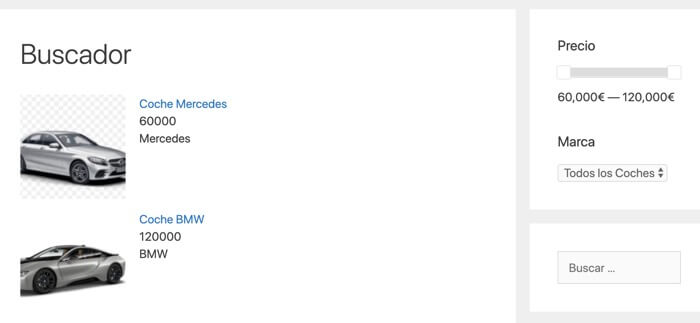
Ahora si vemos nuestra página ya podemos ver que funciona y filtra perfectamente.
Tenemos que tener la precaución de que nuestra página tenga lateral con los widgets que configuramos con los FacetWP:

En el vídeotutorial podéis ver como he añadido los campos imágenes, enlaces para que cada elemento te lleve a su contenido ampliado.
En el vídeo podéis ver también que he añadido un poco de css para poder colocar los elementos a mi gusto ;)
FacetWP nos da una barbaridad de opciones.
En muchas ocasiones recibo preguntas referentes a la creación de filtros y búsquedas avanzadas en nuestra página hecha en WordPress.
Crear filtros avanzados es una característica que necesitaremos si en nuestra web tenemos información que el visitante necesita investigar. Por ejemplo si tenemos una web de coches o una inmobiliaria nuestros visitantes querrán buscar entre nuestros productos para ver cuál le convence más.
En este vídeo tutorial os explico como hacerlo con un plugin llamado facetWP.
Para seguir el tutorial necesitaréis los siguiente:
Plugin FacetWP: Los que seáis miembros de la zona premium lo podéis descargar de forma gratuita desde el área de miembros y quien prefiera comprarlo lo puede hacer aquí por 79$
Plugin Advanced Customs Fields: Es gratis y lo puedes descargar de aquí
El siguiente código para tener la misma plantilla de facetWP:
<?php while ( have_posts() ) : the_post(); ?>
<div><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div>
<div style="float: left;margin-right: 20px;"> <?php the_post_thumbnail( array(300,300) ); ?> </div>
<div><strong>Precio:</strong> <?php echo '<p>' . get_field('precio') . '</p>'; ?></div>
<div><strong>Marca:</strong> <?php echo '<p>' . get_field('marca') . '</p>'; ?></div>
<div style="margin-bottom:50px;"><a href="<?php the_permalink(); ?>">Más Detalles</a></div>
<?php endwhile; ?>
Y sin más aquí tenéis el tutorial:
Espero que os haya gustado ;)
Me parece un tema muy interesante y por ello haré muchos más tutoriales sobre este plugin en breve.
Saludos
Óscar

Buenisimo Oscar, esperare esos nuevos videos, pero ya con este video, genial!!!!
se le podria aplicar esto a los inmuebles de la inmobiliaria creada con agentpress listing????
gracias :)
Hola Txomin,
La verdad es que está genial este plugin ;)
No lo he probado con Agentpress, cuando lo prueba subiré el resultado.
Saludos!!!
Óscar
Hola Oscar, conocí ayer tu web y después de ver este tutorial, que me ha venido de maravilla, no he podido evitar suscribirme a tu zona Premium. Espectacular.
Saludos
Hola Juan Pedro,
Muchas gracias!!!!!
Bienvenido a la Zona Premium ;)
Me alegro un montón que te guste.
Cada semana más y mejor ;)
Saludos
Óscar
Hola, ya tengo montado mi buscador y va quedando muy bien. Solo añadir que es conveniente utilizar el siguiente shortcode en la página del buscador:
[facetwp pager=»true»]
Con el conseguimos que nos añada una paginación de los resultados obtenidos al filtrar.
Saludos
Hola Oscar buenas tardes, tengo una consulta relacionada con el video, pero no con el plugin e concreto, que esta muy bien.
esa pagina de muestra, parece como una pagina para anunciar vehiculos verdad? as usado algun plugin el concreto para la creacion de esa pagina de muestra,,, es que no se si lo habras echo con algun plugin, tipo el agentpress para inmobiliaria? pero para coches? podrias darme alguna pista? estoy interesado en hacer una pagina parta un amigo, y no se que sistema usar.
Muchas gracias :)
Hola Txomin,
En este tutorial uso simplemente Genesis, con el childtheme básico sin nada ;)
Echa un ojo a las plantillas hijas de Genesis y si te gusta alguna hago un tutorial de ella y la regalo a la zona premoum ;)
Saludos
Óscar
aupa Oscar, ok, pero entonces para agregar un vehiculo nuevo, simplemente lo haces como noticia?
perdoname Oscar, ya esta solucionado, lo he probado y va muy bien, efectivamente se puede hacer insertantdo entradas normales.,,, es mas, te informo que tambien funciona con agentpress, osea gracias a custom fields, puedo agregar nuevo campos a los inmuebles (osea listings) y ya no he tirado mas halla, pero si eso funciona quiere decir que el buscador tambien se puede aplicar a inmobiliaria :)
pero otra pregunta, joeeee menudo dia, que lo voy haciendo todo a trompicones jaja perdon!
si que he podido instalar el facetwp, pero creo que hasta que no lo active, no funciona. me pide un numero de licencia?
Un tutorial muy interesante. Enhorabuena por tu trabajo, Óscar. Quiero hacer u filtrado como este pero en una web hecha con Divi. He leído por la red que custom field no es compatible con divi (https://support.advancedcustomfields.com/forums/topic/acf-not-compatible-with-divi-theme/). Es cierto? Me gustaría que me confirmases que FacetWp y Advanced Customs Fields son compatibles con la última versión de DIVI.
Gracias, creo que no me podré resistir a hacerme premium si lo son.
Hola Gloria,
Muchas gracias por tu comentario ;)
No te se decir si tienen alguna incompatibilidad, yo no he usado en ningún proyecto real esa combinación por lo que no te puedo decir.
Acabo de hacer un tutorial con DIVI y Facetwp y no he notado nada.
Te paso el vídeo por si te sirve:
https://www.youtube.com/watch?v=zmer8mdikdU
Un saludo ;)
Óscar
Muchas gracias Öscar por este magnífico post. Tu post me ha sido de gran utilidad y te lo agradezco. Tengo una duda (no sé si me puedes ayudar…). Estoy creando una web en la cual va a haber mucha información en diferentes post.y se va a necesitar una selección múltiple de categorías y tags.
He seguido tus pasos con los dos plugins. He creado dos facetas (filtrados): categorías y tags con su template correspondiente. Funciona perfectamente en modo Checkbox ó Lista desplegable. Pero (y este es el problema) no funciona en modo Fselect si activo el modo selección múltiple.
Estoy usando el plugin List Custom Taxonomy Widget para categorías.
Espero puedas ayudarme y si no, agradezco tus esfuerzos por mostrarnos tu know how
Resuelto el problema (Fselect) por mi cuenta . Tenía marcada la casilla restringir resultados. La he cambiado por aumentar resultados y funciona.
Gracias de todas formas.
Hola Alberto,
Muchas gracias por compartir tu duda y la solución, te lo agradezco un montón y sobre todo mis lectores que seguro que tu experiencia es útil para más personas.
Un saludo y mil gracias ;)
Óscar
Muy buenas, Oscar!.
Genial el vídeo, estaba buscando cómo filtrar datos para un Custom Post Type y esto me viene de maravilla!.
Si me hago premium, puedo usar el plugin en producción, con actualizaciones y demás??.
Muchísimas gracias!.
Un saludo!.
Hola Diego,
Muchas gracias ;)
Si te haces premium puedes usar el plugin en producción sin problema. Sólo comparto plugins y plantillas que tienen licencia GPL por lo que puedes hacerlo en webs ilimitadas. Pero no tendrás acceso a las actualizaciones directamente de ellos,te las tienes que bajar de la zona premium cuando yo las vaya subiendo.
Las actualizaciones las tienen disponible sólo para quien las compre directamente por eso las subo yo a mi zona premium y desde ahí te la descargas.
Un saludo ;)
Óscar
Muchísimas gracias por tu rápida respuesta, Oscar!.
Me haré premium igualmente, el contenido parece muy muy interesante :-)
Un saludo y gracias de nuevo.
Genial !!!
Un saludo y nos vemos dentro ;)
Óscar
Buenos dias, estoy tratando de crear una web que su finalidad es ser una guia de establecimientos de la ciudad.
Mi problema es como poner estos establecimientos que constaria de nombre comercial, direccion y telefono y cada uno clasificado en su epigrafe correspondiente, osea peluquerias, academias, cafeterias, etc.
Como veras son muchos los epigrafes y muchos los componentes de cada uno de ellos, y quisiera ver la forma de que los visitantes puedan localizar facilmente por nombre comercial o direccion.
Espero tu respuesta un saludo.
Hola Felipe,
Gracias por plantear tu duda.
¿te refieres a la hora de crear el buscador de este tutorial?
Si me puedes dar más detalles intento echarte una mano.
Un saludo ;)
Óscar
Hola Oscar,
He puesto este plugin bajo un AgentPro y vía web funciona a la perfección.
He probado en móvil (iOS y Android) y no me salen las opciones.
Es decir, no se ven los checkbox y los select salen pero vacíos.
He mirado la web de demo del plugin en móvil y si aparece.
Puede que haya alguna incompatibilidad entre tema y plugin o estoy cometiendo algún error?
Muchas gracias.
Saludos!
Me autorespondo en parte esperando si alguien tiene algo más de información.
Cambié el tema y vi que en efecto si funcionaba en móviles.
Al volver a dejar el agentpress pro he ido activando y desactivando plugin y he dado con el que causa el conflicto.
Es el AgentPress Listings, básico para este tema, pero que al desactivarlo ya se muestran las opciones de select, checkboxes, etc en movil.
Si alguien tiene algo de luz se lo agradecería.
Igualmente voy a ir probando a ver si algún js machaca a otro o algo por el estilo.
Saludos!!!
Hola,
Mil gracias por compartir tu problema y querer dar luz en este tema.
Te acabo de enviar un email para ver juntos el problema.
En mis pruebas si me funciona en el móvil.
Un saludo
Óscar
Saludos Oscar, muy interesante tu post.
Mi pregunta es la siguiente… se puede crear una búsqueda en una galería de imágenes? por ejemplo: Tengo una galería de licores y quiero buscar las imágenes que contengan la palabra “vino” en su título.
Muchas gracias de antemano por la atención.
Hola Many,
Podrías construir la galería de imágenes, es decir que cada post fuera una imagen y con este buscador podrías filtrarlo.
Sería hacer lo mismo que en el tutorial pero en vez de coches serían licores.
Un saludo ;)
Óscar
Hpla oscar nom se mucho de CSS estoy trabajando con esta pagina http://torneosoccercup.com/sc/membresia/ lo que quiero es que los logos queden en filas de a 3 pero la verdad no se como hacerlo ya que todos quedan abajo del otro ¿me podrías sugerir alguna etiqueta o algo así en css?
Lo logré con este código y acomodando el tamaño de la caja, per al fin lo conseguí
<a href="»> <?php echo '’ . get_field(‘parrafos’) . »; ?>
<?php echo '’ . get_field(») . »; ?>
<a class="button" href="»>Condiciones y Restricciones
Hola Jorge,
Y decías que no sabías ;)
Muchas gracias por compartir como lo has solucionado.
Un saludo!!!
Óscar