Un alumno premium me ha comentado que estaba haciendo una landing page con Elementor y si era posible conectar Mailchimp con Elementor.
Es posible pero para hacerlo necesitamos tener Elementor Pro.
Si ya tienes Elementor pro tan sólo tienes que seguir los pasos de este tutorial 😉
Aquí tienes el tutorial en Vídeo
Suscríbete a mi canal:
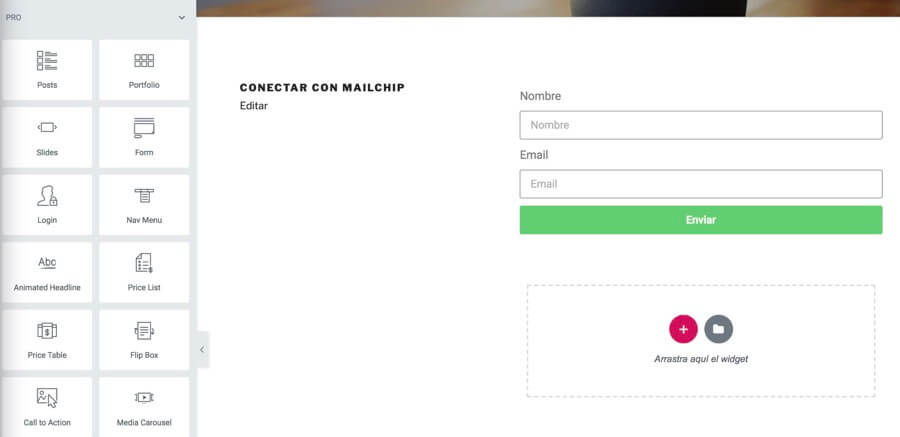
Lo primero que necesitamos es crear un formulario en Elementor, para ello seleccionamos de los elementos el elemento Form y lo arrastramos a la zona donde lo queremos mostrar:

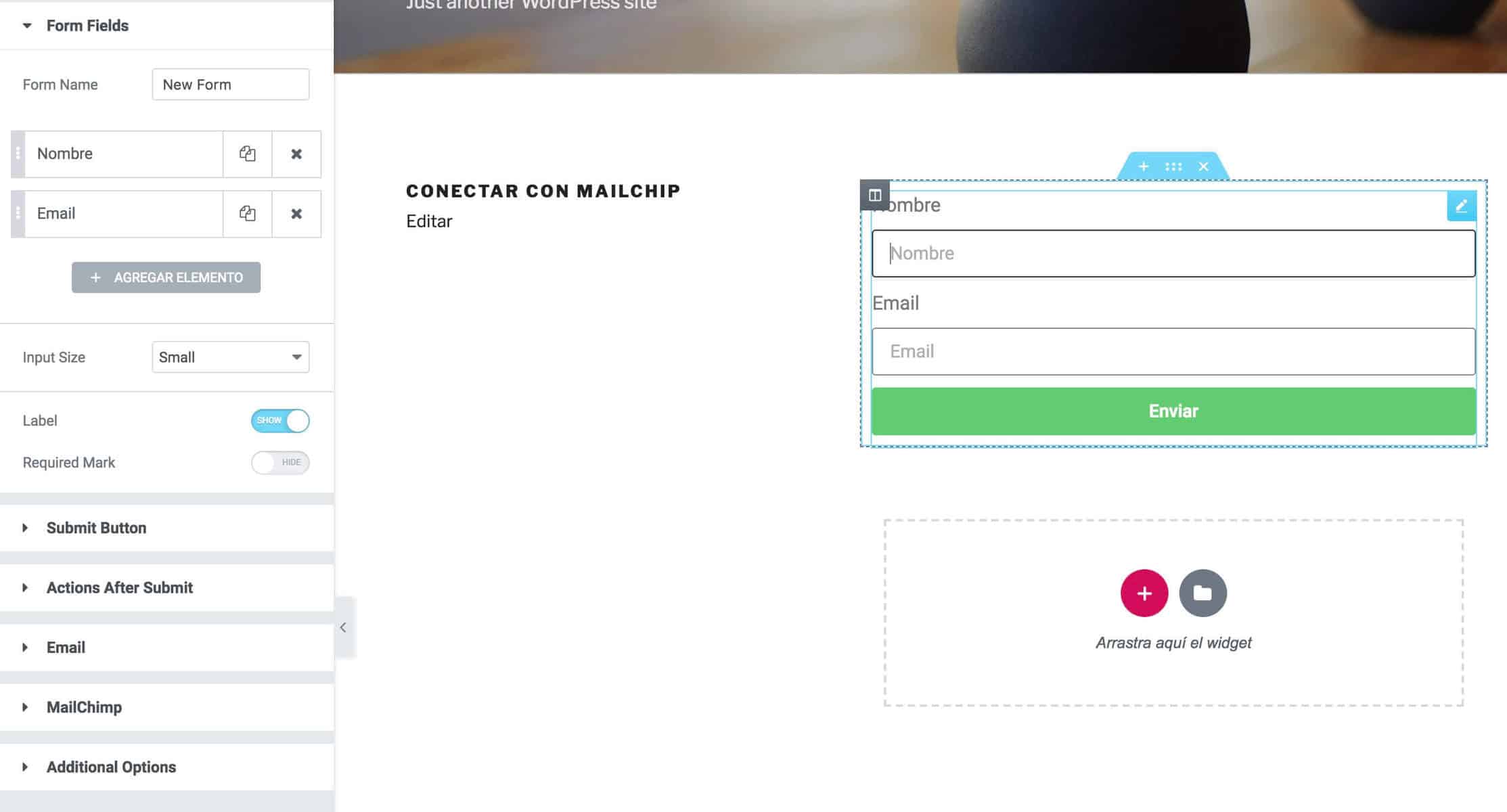
Si seleccionamos el formulario a la izquierda vemos que a la derecha nos aparecen cada uno de los campos de nuestro formulario y muchas otras opciones:

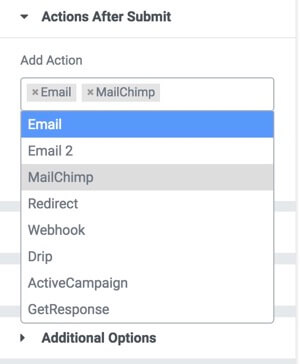
Una vez que hemos seleccionado los campos que queremos tener tenemos que desplegar la opción Actions After Submit y del desplegable que nos aparece seleccionamos Mailchimp

Una vez hecho nos aparece un poco más abajo un nuevo desplegable con la opción Mailchimp.
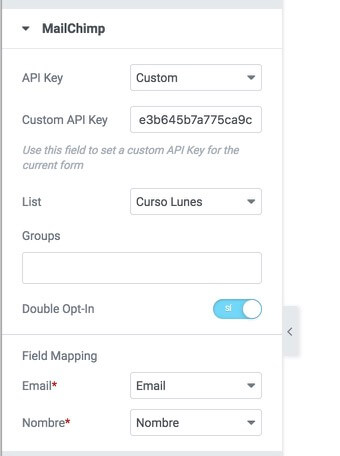
En este desplegable vamos a seleccionar en Api Key: Custom y en el campo siguiente, Custom Api Key, añadimos el API Key de nuestra cuenta de Mailchimp.

¿Cómo conseguimos el API Key de Mailchimp?
Muy sencillo, entramos en nuestra cuenta de Mailchimp —> Vamos a nuestro perfil (Profile) y en el menú Extras —> Api keys
Seleccionamos el API key y lo pegamos en el campo que puedes ver en la imagen anterior.
Una vez hecho verás que empiezan a aparecer las listas de tu cuenta de Mailchimp, eliges la que necesites y ya lo tienes todo listo 😉
Espero que este tutorial os sea útil.

Deja una respuesta