En este tutorial veremos como añadir un sistema de live chat a nuestro evento en vivo hecho con Hangout, pero valdría para cualquier otra plataforma de eventos live.
Si no sabes como emitir un hangout en directo aquí tienes como hacerlo.
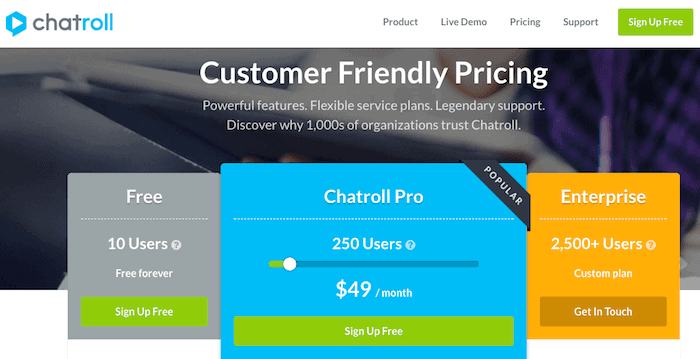
Chatroll tiene una versión gratuita, aunque esta sólo sirva para 10 usuarios por lo que salvo que en tu evento haya muy poca gente esta versión sólo te servirá para probar como funciona. El precio para 100 usuarios es de 19$, puedes ver en su web los precios dependiendo del número de usuarios.
Aquí puedes ver los precios para hacerte una idea:

El función de chat de algunas plataformas de creación de eventos en vivo no son muy buenas por lo que usar un servicio que es exclusivo para ello puede dar muy buenos resultados.
De hecho estoy convencido que si has asistido a eventos en vivo te será muy familiar chatroll ;)
Índice
Tutorial en Vídeo
Suscríbete a mi canal:
Crear una cuenta en Chatroll
Pocas cosas en la vida hay más fáciles :)
Haces click en «Sign Up Free» rellenas el formulario y estás dentro:

Configura chatbox en Chatroll
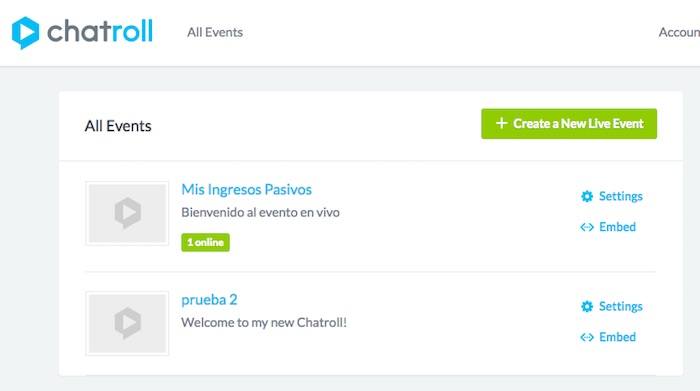
Una vez dentro del escritorio de chatroll te aparecen los eventos que has creado. Cada evento es un chat distinto. Además tienes un botón para crear un nuevo chat «Create a New Live Event»

Al crear un nuevo chat los pasos son muy sencillos:
- Nombre: El nombre del evento o del chat
- Embed: El código que tienes que añadir en la página donde quieres el chat. Dispone de plugin o módulo para las principales plataformas como WordPress, Drupal, Wix Weebly, Joomla, Shopify, Leadpages, Squarespace, Unbounce, phpBB, vBulletin.
No recomiendo usar el plugin ya que el proceso es muy sencillo y te ahorras añadir más carga a tu web.
Copiamos el código que nos da y lo pegaremos en la página donde queremos que aparezca. - Customize: Nos da la url personalizada con una página con el chat alojada en chatroll.
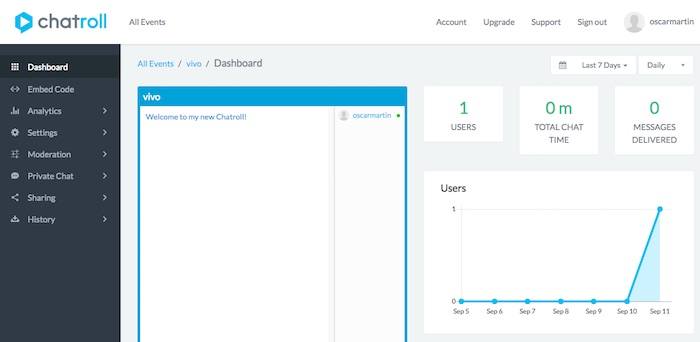
Si hacemos click en «Go to Chat Dashboard» vamos a la configuración completa del chat.

Añadir Chatroll en nuestra web
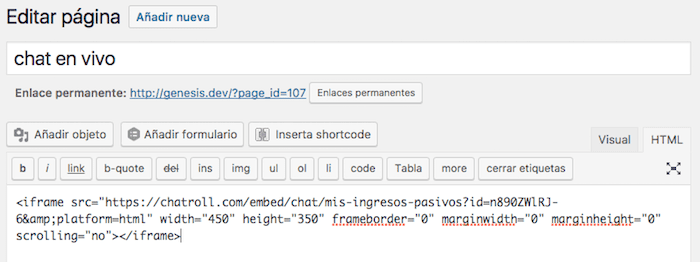
En el paso de Embed nos da el código que necesitamos para que aparezca el chat en nuestra página.
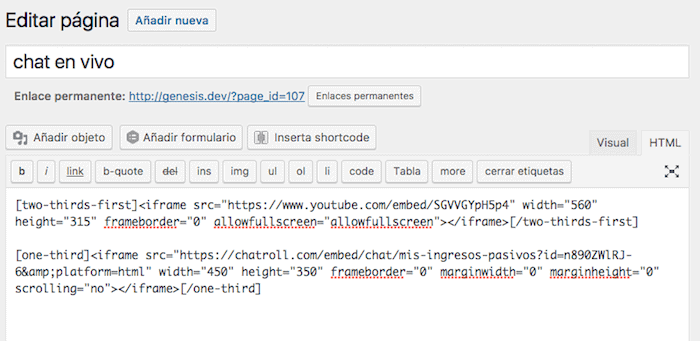
Recuerda que siempre que añadas código a una entrada o página de WordPress es mejor que tengas el edito en html en vez de visual:

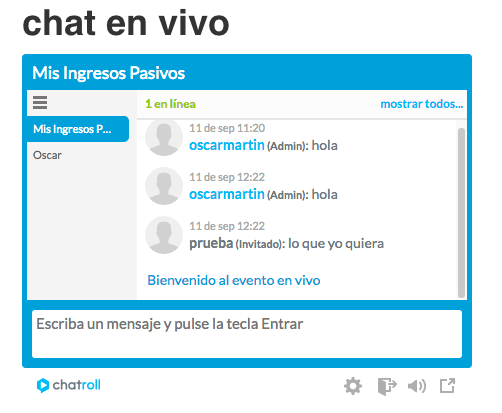
Y el resultado del código anterior será:

Cuando usamos un chatbox de este tipo es porque tenemos un evento en vivo y queremos que nuestros usuarios interactúen por eso tiene que dar apariencia de integrado con el vídeo del evento.
Para que de el efecto de una sóla plataforma vamos a poner el video en vivo a la izquierda y el chat a la derecha.
Para hacerlo depende de la plantilla que uses. Si además usas un editor visual no tendrás problema.
Yo lo haré en una plantilla Genesis aprovechando que tiene clases css preparadas para crear las columnas.
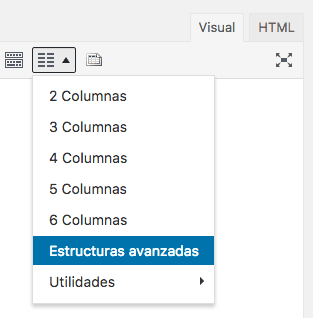
Si tienes dificultad con el CSS puedes instalar el plugin Genesis Columns Advanced. Este plugin te añadirá en el editor de WordPress la opción de añadir las columnas que quieras:

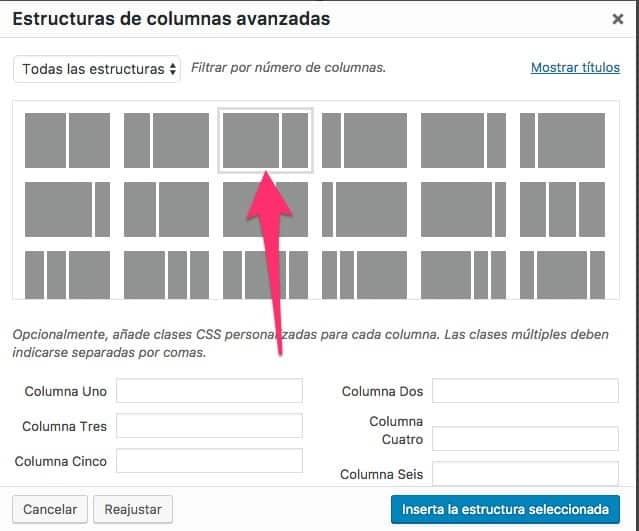
Cómo en mi caso quiero que el vídeo ocupe 2/3 partes y el chat 1/3 seleccionaré la opción Estructuras Avanzadas y dentro la siguiente:

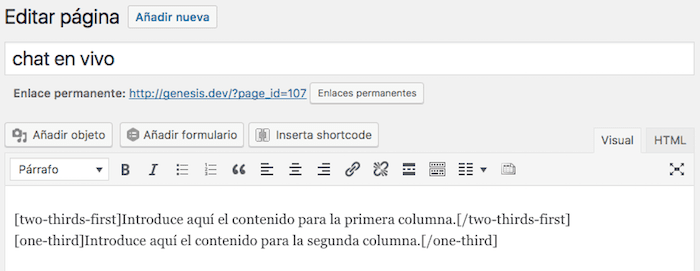
En el editor de vídeo veré dos zonas separadas por unos shortcodes:

En el editor quedaría algo como lo siguiente:

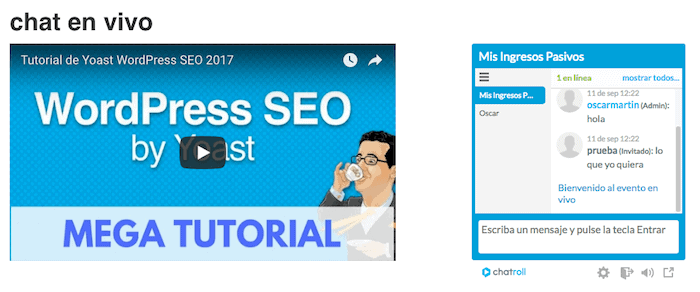
Y el resultado obtenido el siguiente:

Cómo puedes ver el resultado es muy bueno con muy poca configuración.
Espero que te sea útil ;)
Saludos

Deja una respuesta