Hola chicos, hoy os traigo un tutorial que os va alegrar muchísimo a más de uno ;)
Vamos a ver como podemos añadir listados o inmuebles desde un simple formulario de Gravity Forms, es decir vamos a ver como podemos añadir inmuebles desde el frontend de la web sin tener que entrar en la zona de administración de la web.
He buscado como un loco y no he encontrado nada en internet sobre el tema por lo que espero que os guste el tutorial ;)
Para poder seguir el tutorial doy por hecho que ya tienes instalada tu web de inmobiliaria con Agentpress.
Lo que necesitas para poder hacer este tutorial es:
- Plantilla Agentpress –> Comprar
- Plugin Gravity Forms –> Comprar
- Extensión Advanced Post Creation –> Viene en la versión élite de Gravity Forms –> comprar
Aquí tenéis el tutorial en Vídeo
Suscríbete a mi canal:
Una vez que ya hemos instalado y activado los plugins, creamos un formulario con Gravity Forms.

Ahora vamos a crear los campos que vamos a necesitar para rellenar todos los campos que vamos a necesitar.
Para ello hacemos uso de los campos de entrada:
- Título: Para el título de nuestro inmueble
- Cuerpo: Para el grueso de la información que vamos a añadir
Para los campos personalizados de Agentpress pro, como el precio, baños, dirección, filtro de baños etc vamos a usar Campos Estandar, en mi caso he optado por los siguientes:
- Línea de texto para los campos: Precio, Baños, Dirección, Ciudad, Baños, Habitaciones, Zip etc…
- Desplegable: Para los filtros del buscador, son las taxonomías de los inmuebles.
En los campos que creamos no tenemos que cambiar ninguna opción por defecto, simplemente añadimos todos los campos que necesitamos.
Se supone que también tendríamos que añadir el campo de entrada imagen entrada pero a mi no me ha funcionado y lo he resuelto con el campo avanzado Subida de Archivo
Una vez hecho empieza la parte interesante ;)
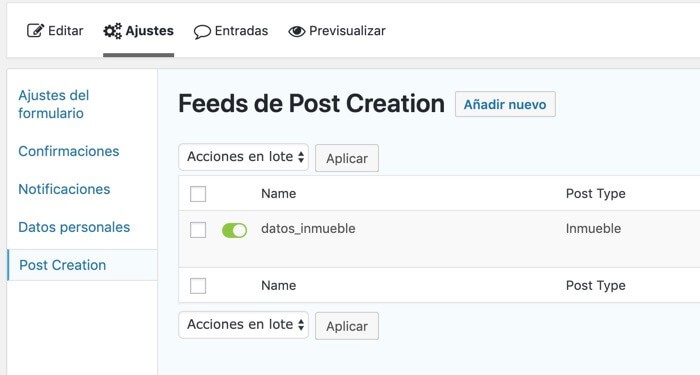
Dentro del formulario vamos a Ajustes –> Post Creation y creamos un nuevo Feeds de Posts Creation:

Y Empezamos a rellenar los datos:
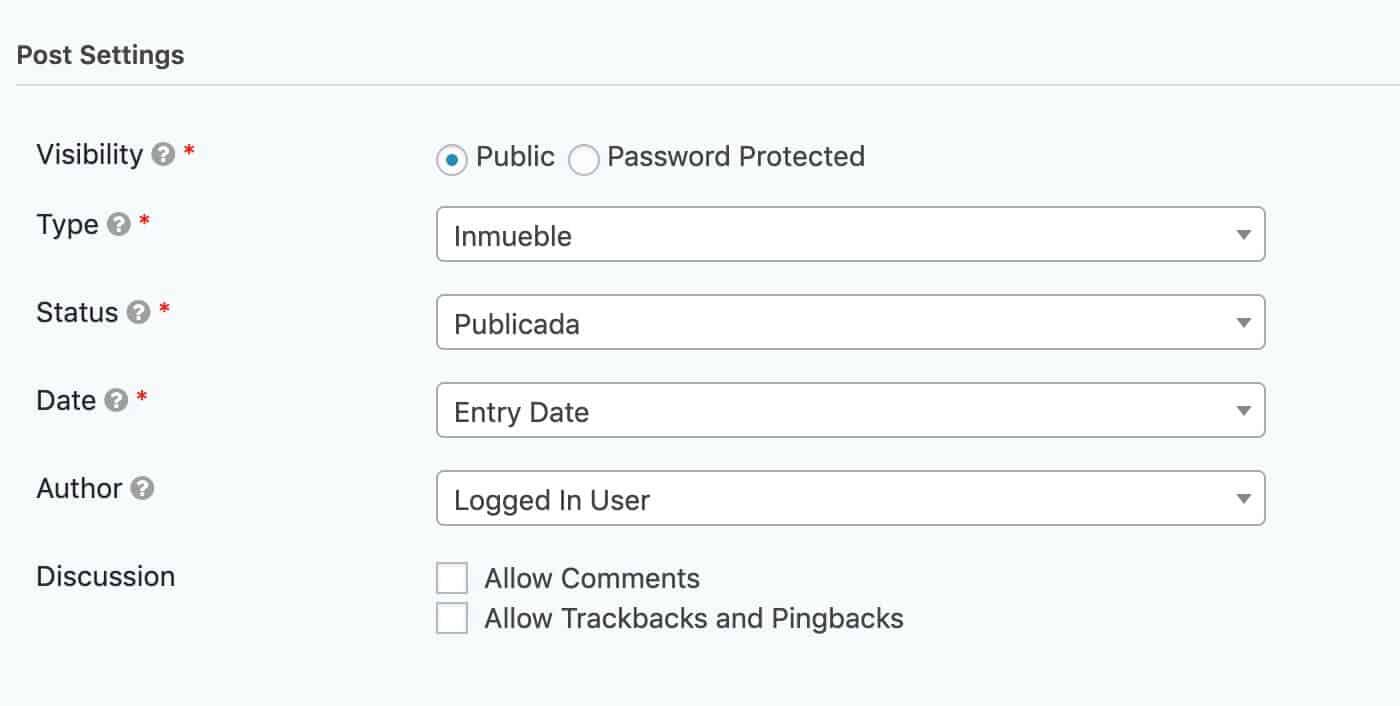
Post Settings:
Type: Inmueble o Listing.
Status: Según queramos, lo más normal sería borrador para poder comprobar la información añadida por los usuarios, en el ejemplo lo he puesto Publicada para ver el resultado rápidamente.
El resultado sería algo así:

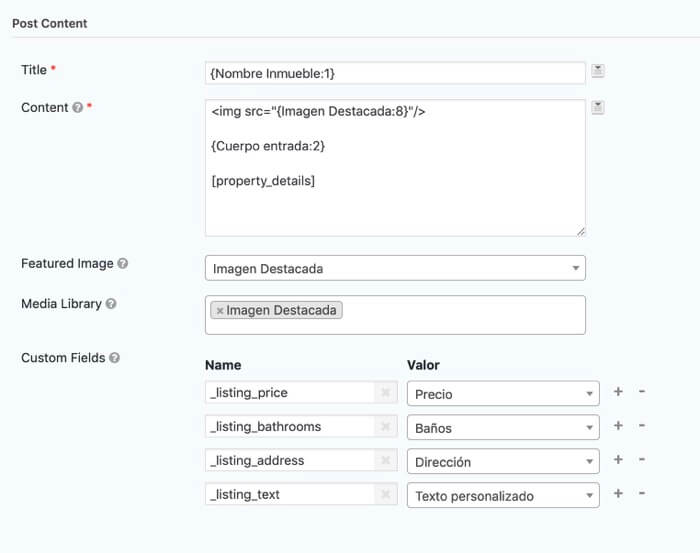
Post Content:
Title: Seleccionamos el campo el título.
Content: Aquí añado varios, campos, añado la imagen destacada, el cuerpo de la entrada y el shortcode de los detalles de la propiedad o inmueble
Featured Image: Añado la imagen destacada.
Media Library: Añado la imagen destacada.
Custom Fields: Este campo es el más importante ya que tengo que añadir los datos con los nombres que le asignó la plantilla agentpress para que funcione.
_listing_price: con el valor Precio.
_listing_address: con el valor del campo dirección.
_listing_city: con el valor del campo ciudad.
_listing_state: con el valor del campo estado o provincia.
_listing_zip: con el valor del campo código postal.
_listing_bedrooms: con el valor del campo habitaciones.
_listing_bathrooms: con el valor del campo baños.
_Listing_text: con el valor del campo texto personalizado.
Aquí un ejemplo de como te debería de quedar:

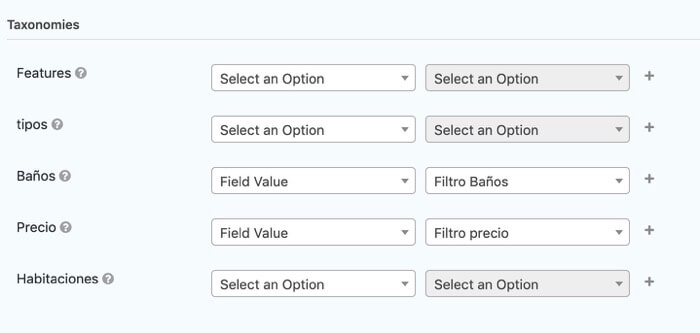
Taxonomies
Aquí vamos a rellenar las taxonomías que nos van a servir para filtar en el buscador, tan sólo tenemos qe asignar el valor a cada campo de la siguiente forma:
Features: Field Value –> Campo featured
Tipos: Field Value –> Campo Tipos
Baños: Field Value –> Campo Filtro Baños
Precio: Field Value –> Campo Filtro Precio
Habitaciones: Field Value –> Campo Filtro Habitaciones
Te debería de quedar algo así, (en el ejemplo sólo he rellenado 2 campos pero serían todos igual)

Paso Final
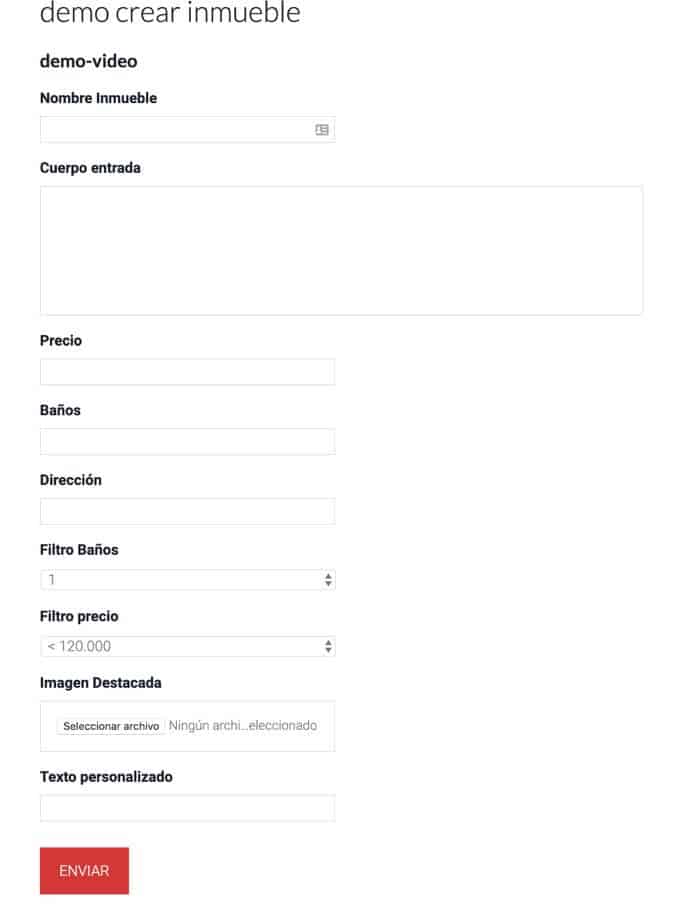
Y ya sólo nos queda añadir el formulario creado a una página y probarlo.
Para ello, creamos una página y embebemos el formulario de Gravity Forms:

Y listo si todo ha ido bien cada vez que rellenes el formulario tendrás otro listing o inmueble con todo listo ;)
Recuerda todo lo que necesitas para hacer el tutorial es esto o ser Miembro Premium ;)
- Plantilla Agentpress –> Comprar
- Plugin Gravity Forms –> Comprar
- Extensión Advanced Post Creation –> Viene en la versión élite de Gravity Forms –> comprar
Espero que os haya sido útil!!!

Deja una respuesta