Hola Chicos,
Hoy os traigo un tutorial que me habéis pedido, añadir un chat de messenger en nuestra página.
Para hacerlo vamos a usar una herramienta increíble llamada Manychat
Esta herramienta nos va a permitir poder chatear con nuestros visitantes directamente desde nuestra web con el chat de messenger. Incluso vamos a ser capaces de automatizar mensajes para que les llegue de manera programada, es decir crear un bot ;)
Manychat tiene una versión gratuita, que es la que veremos en este tutorial.
Suscríbete a mi canal:
Lo primero que tenemos que hacer para usar Manychat es hacer click desde su pantalla iniciar desde donde pone «Get Started Free».

Cuando hacemos click nos va a pedir que nos logueemos con nuestra cuenta de Facebook. Recuerda que tienes que tener una página de facebook (no un perfil personal) para que el usuario chatee con tu página profesional.

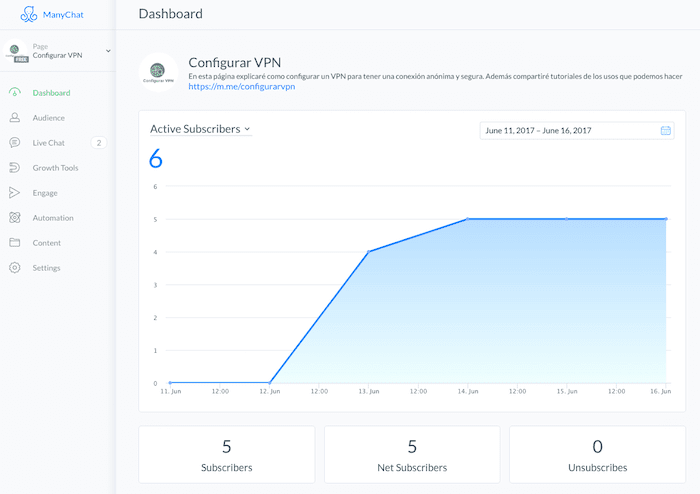
Una vez asociada tu página de facebook con Manychat ya puedes entrar en tu escritorio de Manychat en el que verás algo parecido a lo siguiente:

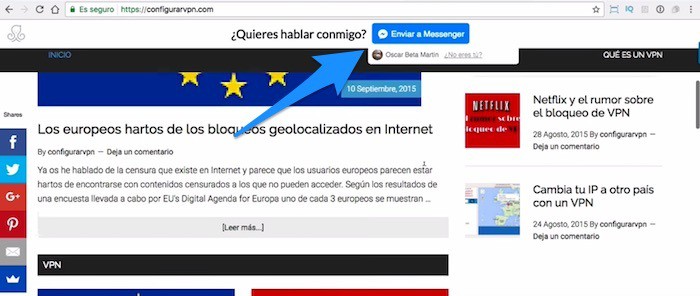
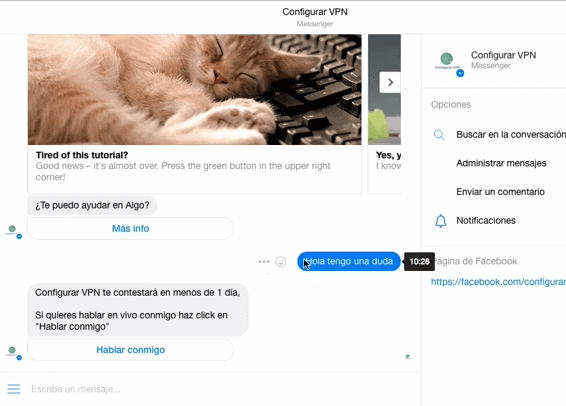
Ahora veremos como configurarlo pero lo que vamos a conseguir es qué desde nuestra web los visitantes pueden empezar a chatear con nosotros desde un botón como el siguiente:

Y cuando hacen click para chatear con nosotros se les abrirá el chat de Facebook:

Desde la pestaña de «Live Chat» de Manychat podemos chatear con el usuario que está en vivo.
Además de chatear en vivo yo puedo enviar notificaciones a todos aquellos que hayan aceptado chatear conmigo. Es decir tenemos nuestro propio autorespondedor pero por medio de chat en vez de email.
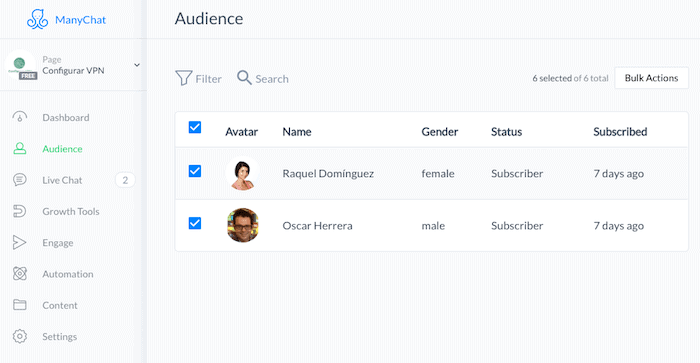
Si voy a la pestaña Audience puedo ver a todas las personas que han chateado conmigo y con las que me puedo comunicar:

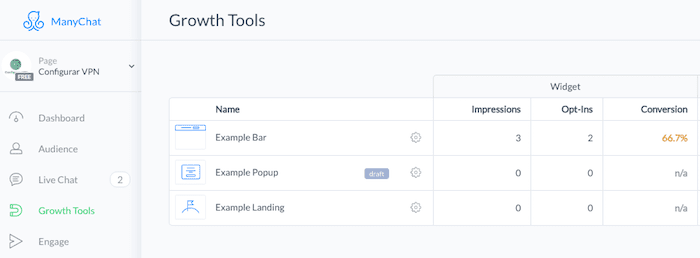
¿Cómo añado a mi página la posibilidad del chat? Lo hacemos desde la pestaña Growth Tools y como veis en la siguiente imagen tenemos diferentes opciones:

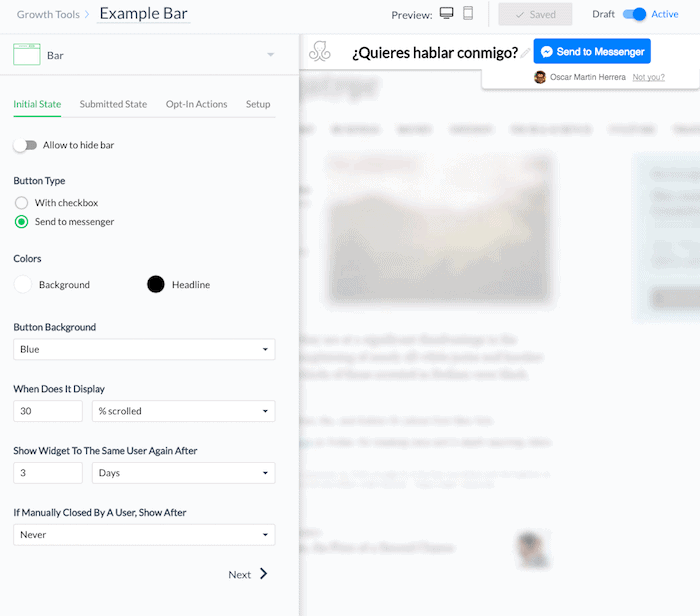
Yo la que he añadido a mi página es la que se llama «Example Bar», podemos cambiar colores, tamaño etc como veis en la siguiente imagen:

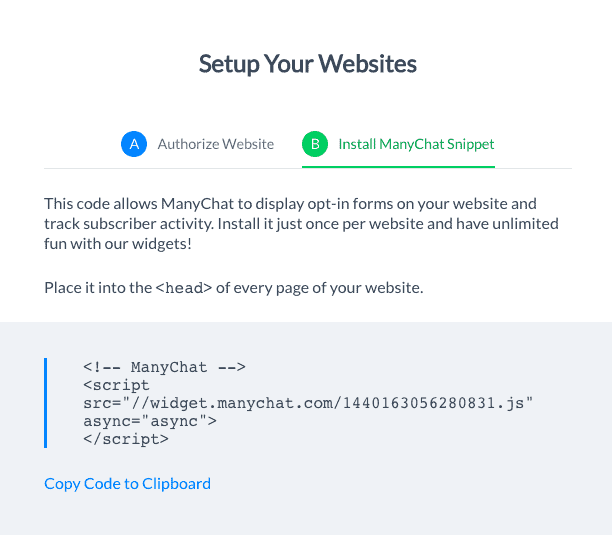
Y una vez dejado a nuestro gusto vamos a la pestaña Setup, hacemos click en «Install JavaScript Snippet» y copiamos el código qué tenemos que pegar en nuestra página:

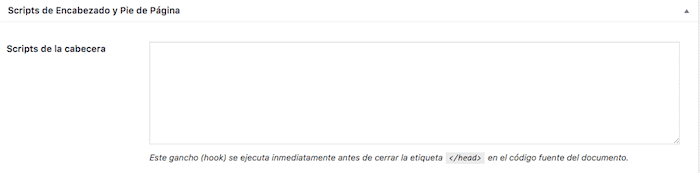
Dependiendo de la plantilla que uses en tu web este paso va a variar. En mi caso al ser una plantilla Genesis lo que tengo que hacer es ir Genesis–> ajustes del tema y en scripts de la cabecera añado el código de many chat.

Esta herramienta tiene un montón de posibilidades, sólo hemos visto la punta del iceberg, si os ha gustado haré más tutoriales de Manychat.
Un saludo ;)
Óscar

Deja una respuesta