
En este tutorial vamos a ver como podemos añadir Adsense dentro de AMP, pero antes necesitamos saber qué es AMP.
AMP es una iniciativa de Google por mejorar la experiencia de los usuarios al navegar por internet desde dispositivos Móviles.
El 75% de los sitios Web tardan más de 10 segundos en cargar en un dispositivo móvil y el 53% de los usuarios abandonan la sesión en 3 segundos.
Por esta razón Google ha creado el Proyecto AMP, para acelerar la carga de las webs en dispositivos móviles.
¿Qué significa AMP?
AMP son las iniciales de Accelerated mobile Pages que en castellano quiere decir Páginas móviles aceleradas, esta es una iniciativa de código abierto que busca obtener la mejor experiencia del usuario al lograr que las paginas web carguen de manera casi inmediata.
Las páginas AMP se crean con 3 componentes básicos:
- AMP HTML: Es básicamente código HTML con algunas limitaciones que le proporciona un rendimiento fiable.
- JavaScript de AMP: La biblioteca JavaScript de AMP implementa todas las prácticas recomendadas de rendimiento de AMP, gestiona la carga de recursos para que las páginas se rendericen rápidamente.
- Caché de AMP: La caché de AMP de google se utiliza para mostrar páginas AMP HTML almacenadas en caché.
Al implementar AMP en tu Web, obtendrás una versión paralela de tus páginas, en las que se elimina todo aquello que no es necesario, quedando solo texto e imágenes.
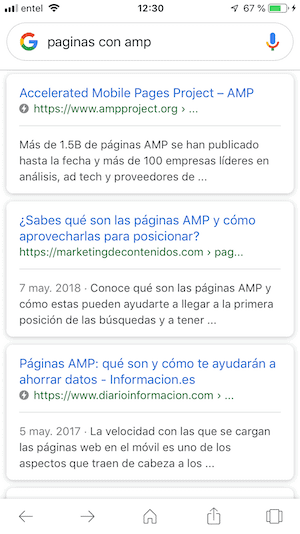
Las páginas implementadas con AMP aparecen indicadas en las búsquedas que hagas con tus dispositivos móviles, con un Rayo. El rayo sólo se verá desde los dispositivos móviles.

¿Cómo podemos hacer para que nuestras páginas muestren la tecnología AMP?
Muy sencillo, si estás usando WordPress existen plugins que harán esto de manera automática.
Uno de ellos es: wordpress.org/plugins/amp/

Instalando este Plugin, todas las entradas que se generen, crearán otra entrada paralela compatible con AMP y al final de la URL llevarán /amp/
En este caso, este plugin crea el contenido AMP pero no lo muestra automáticamente a los usuarios cuando se navega por la Web desde un dispositivo móvil, solo se visualizará cuando alguien realice una búsqueda en google.
Es importante tener presente, que una vez que se utiliza una entrada con la terminación /AMP/ no se podrán visualizar: Formularios, Popups, ni banners.
Pero tranquilo, en este tutorial aprenderás a añadir Adsense en AMP
Vamos a instalar el plugin y ver que sucede.
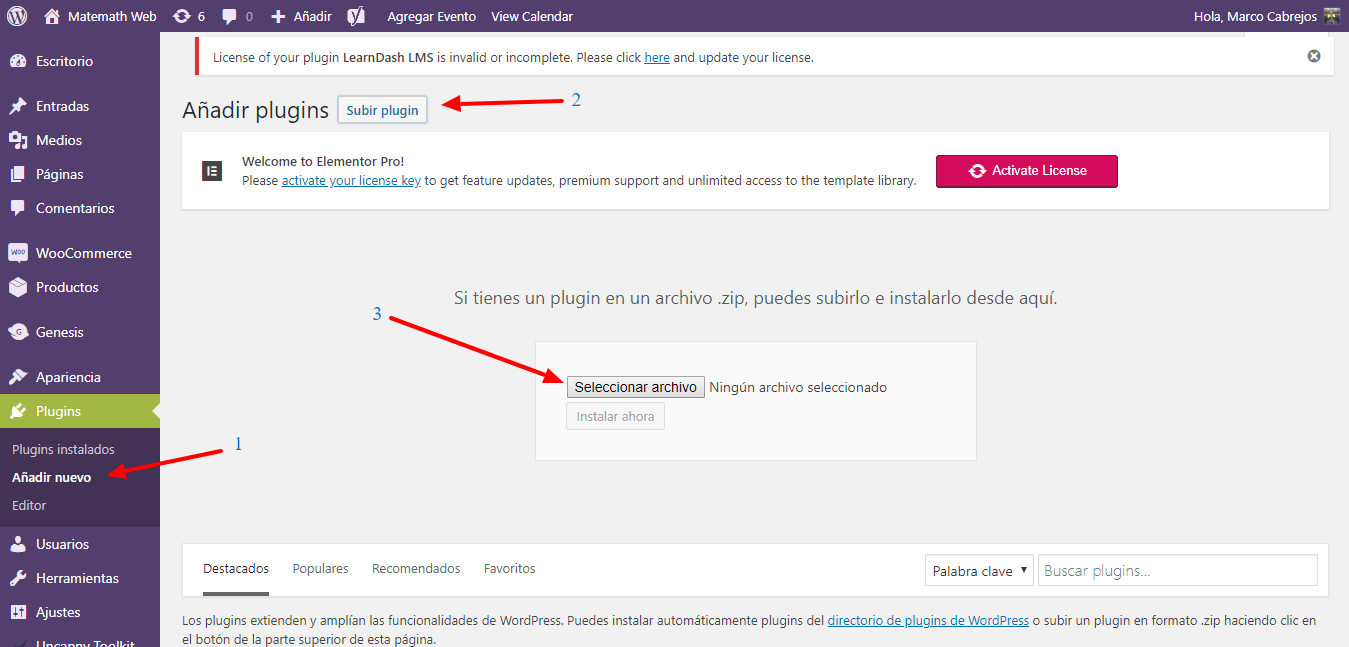
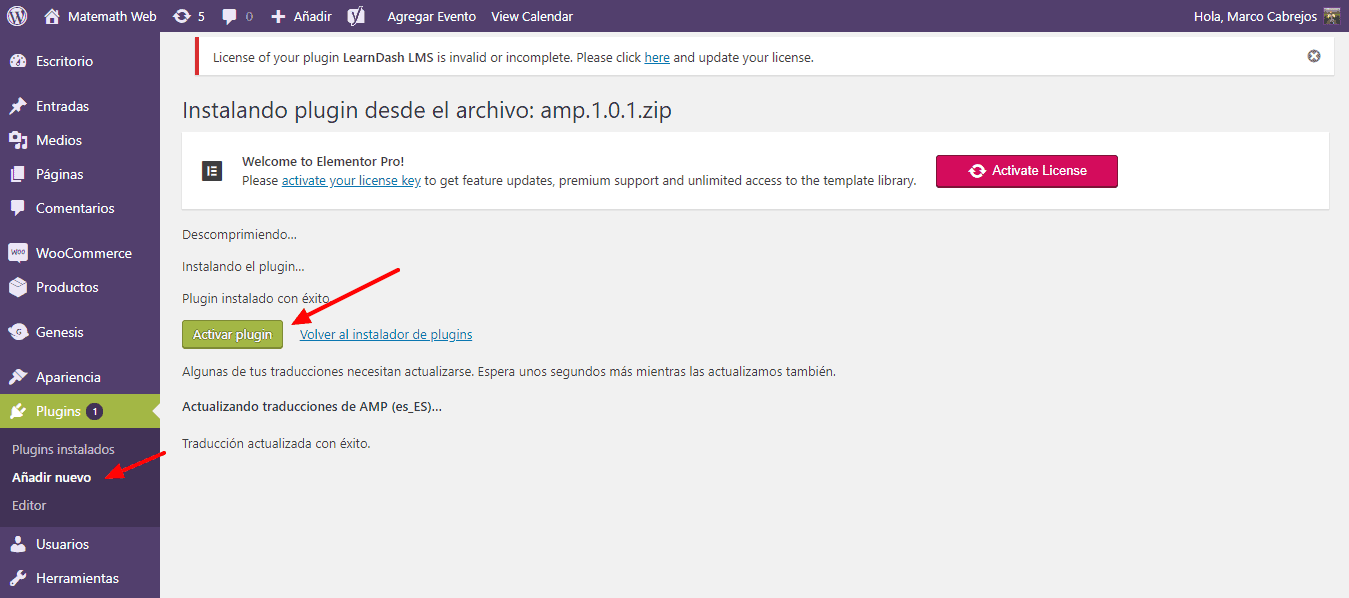
Instalamos:

Y activamos

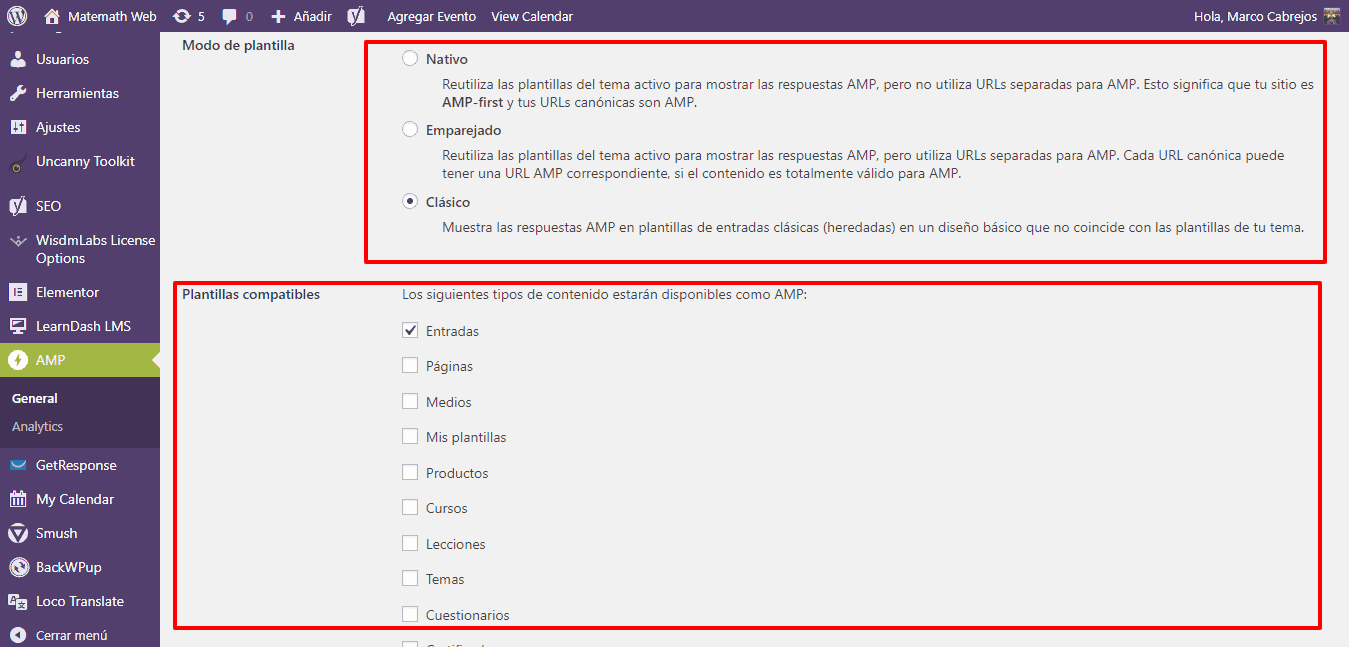
Ahora es momento de configurarlo, hacemos clic en AMP de la barra de menú.
En modo de Plantilla por defecto nos viene el modo Clásico. Podemos dejarlo tal como está pues nos ofrece una visualización amigable.
En segundo lugar debemos seleccionar que tipos de contenido queremos convertir a la terminación /AMP/. Para mi ejemplo seleccionaré solamente Entradas, para que mis artículos sean rápidos al momento de carga, en los dispositivos móviles.

Guardamos y listo.
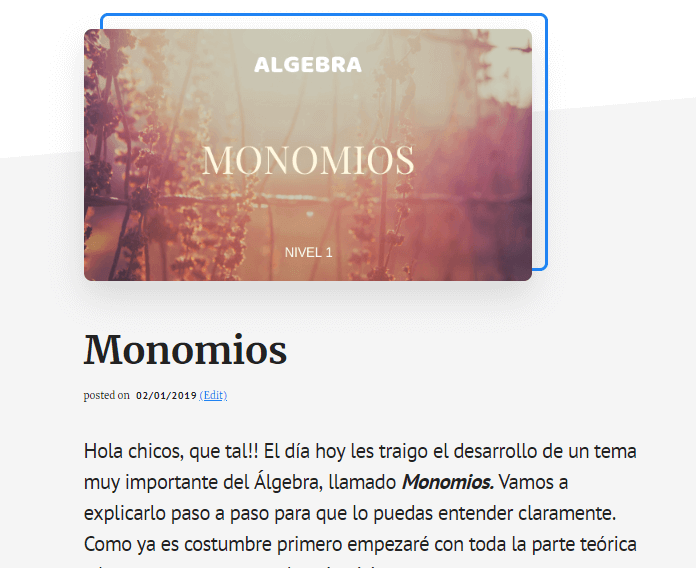
Aquí muestro como se vería una entrada en formato normal:

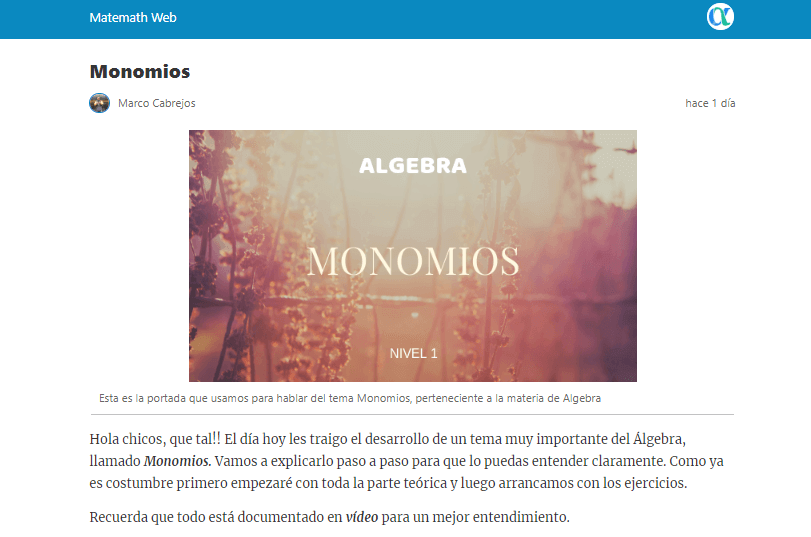
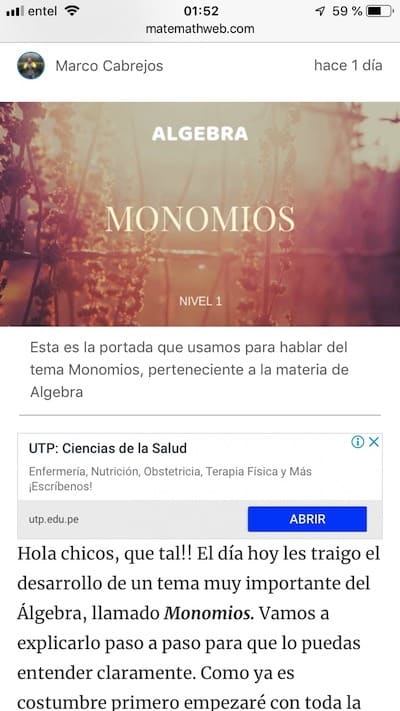
Y ahora la misma entrada pero en formato AMP:

Como podemos ver la versión AMP es mucho más simple.
Ahora tienes que tomar la decisión si vale la pena sacrificar cambios en la presentación de sus páginas o entradas, por la velocidad de carga en las mismas.
Cuando usamos AMP es muy probable que nuestro tráfico desde móvil aumente pero no directamente a nuestra web, sino a la versión AMP.
Si estás usando Google Adsense para monetizar tu web esto es un problema ya que gran parte de tu tráfico no verá los anuncios.
En este artículo veremos como añadirlo.
Añadir Adsense en AMP
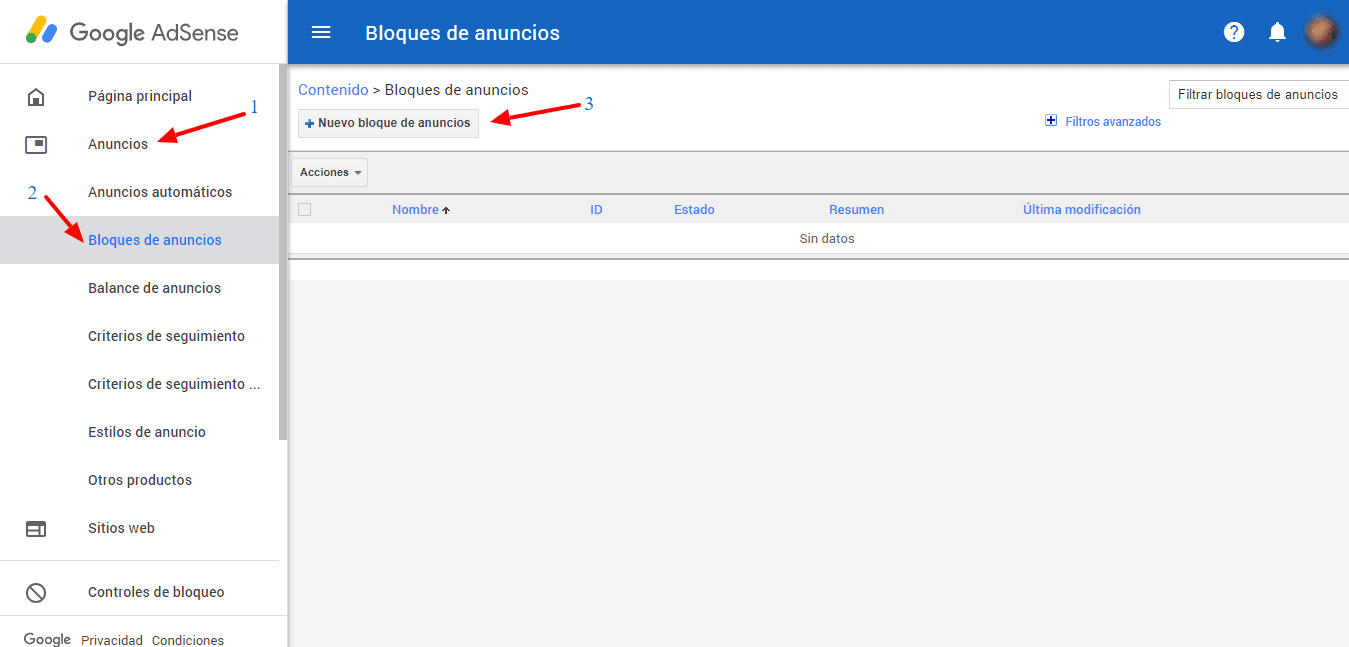
Para instalar nuestros anuncios de Adsense en AMP necesitamos los anuncios de Google, para ello vamos a nuestra cuenta de Adsense, seleccionamos Anuncios, Bloques de Anuncios y Nuevo bloque de anuncios

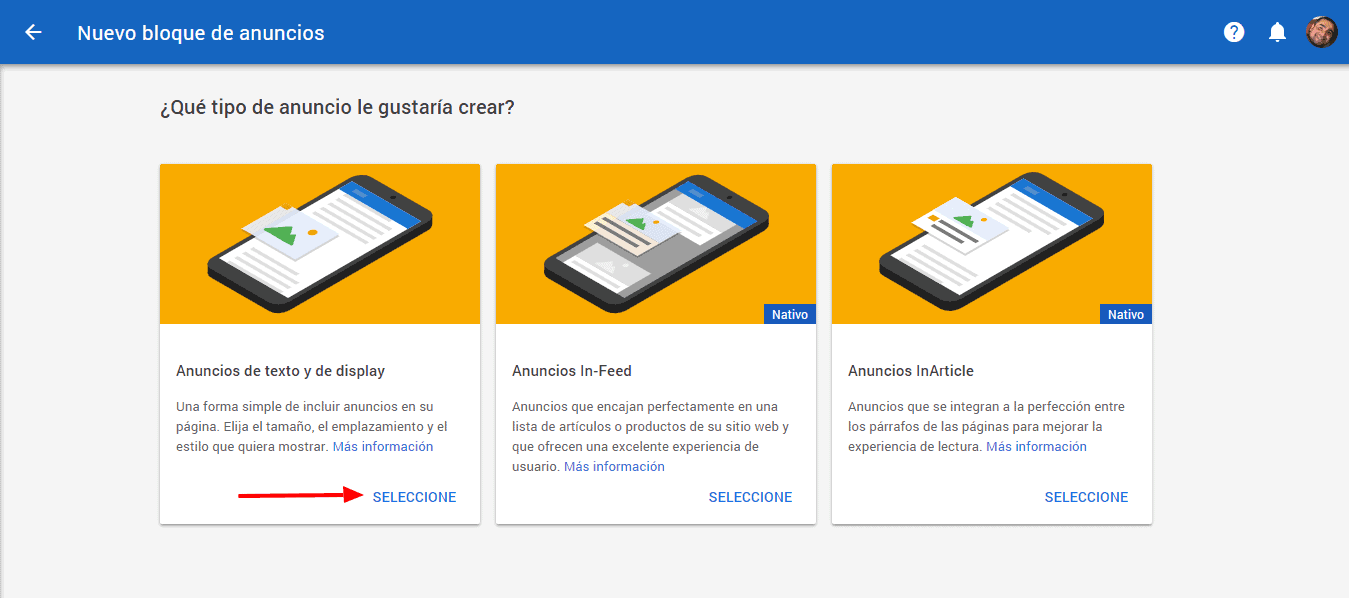
Ahora Google nos preguntará qué tipo de anuncio deseamos crear. Yo voy a escoger “Anuncios de texto y de Display”

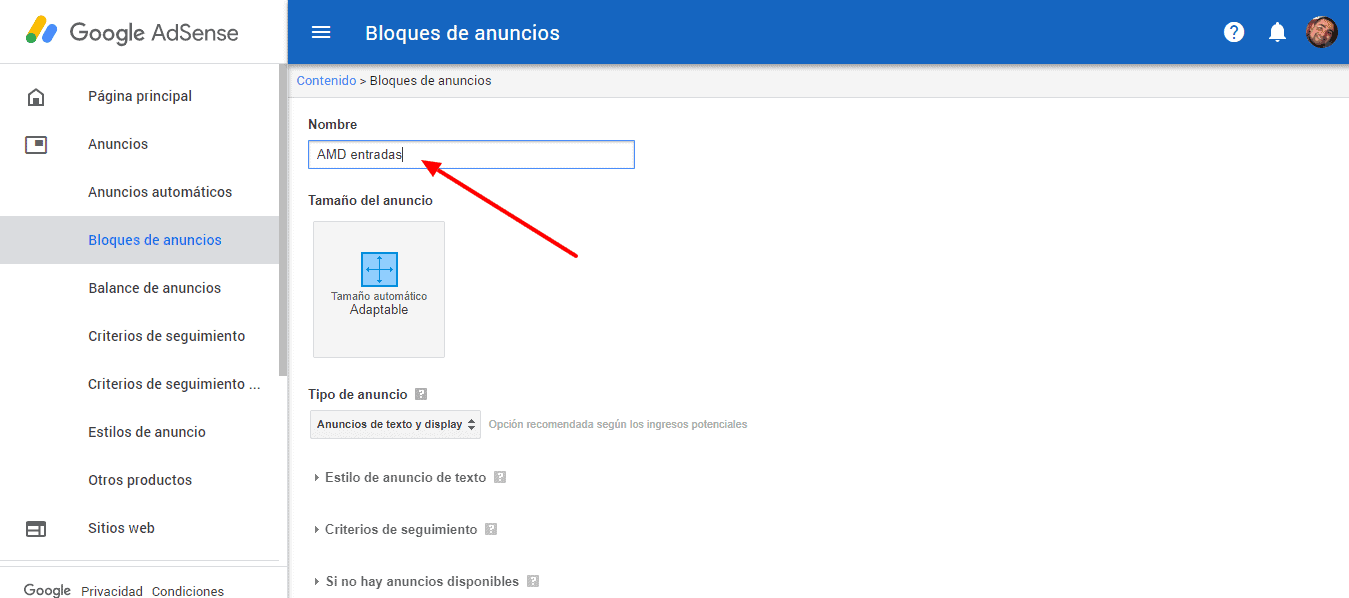
Es hora de colocar un nombre a nuestro anuncio, el tamaño del anuncio es necesario que sea adaptable , te recomiendo que todo los dejes por defecto.
Le damos clic a Guardar:

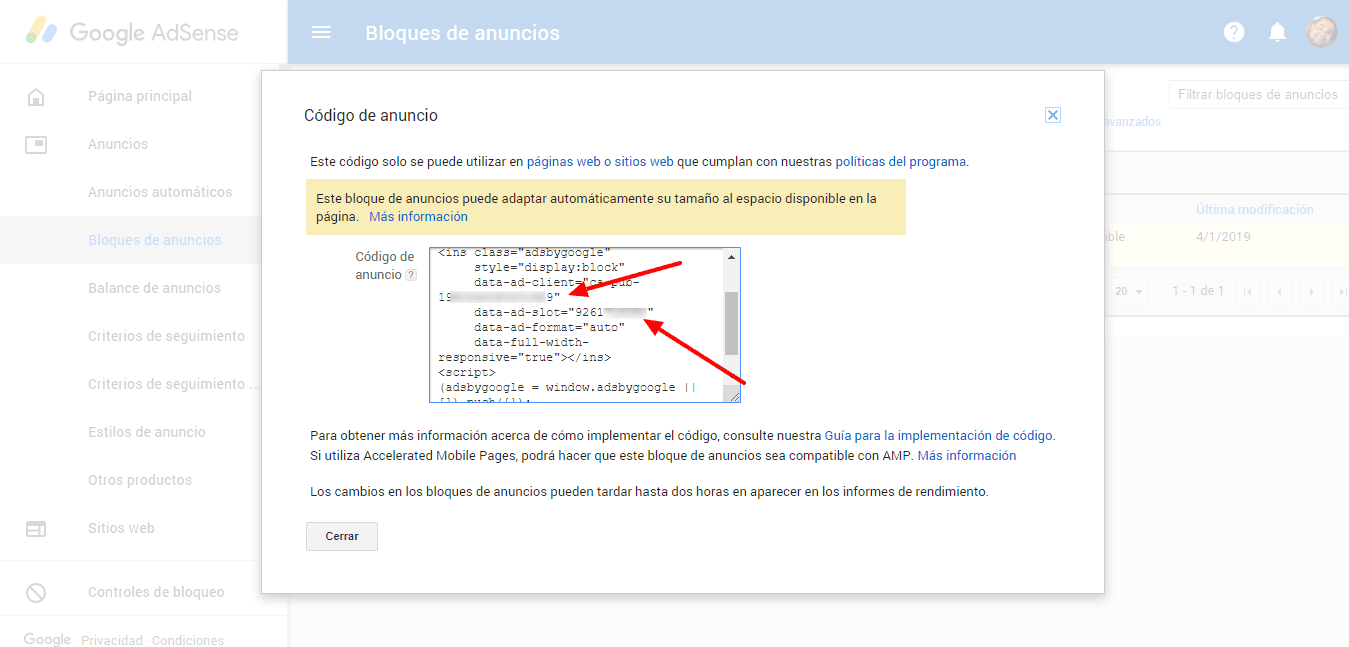
Ahora Google Adsense nos mostrará el código que tenemos que pegar en nuestra entrada:

Pero por ser el caso de entradas con AMP solo necesitaremos el data client y el data slot
data-ad-client="ca-pub-XXXXXX"
data-ad-slot="XXXXXX"En esta sección, Google recomienda que según donde posicionemos el anuncio, elijamos un bloque de anuncios con una personalización diferente. Y haciendo caso a esto, el código final del bloque de anuncios de Google Adsense para la versión en AMP de WordPress de la parte superior será:
<amp-ad
layout=”fixed-height”
height=100
type=”adsense”
data-ad-client=”ca-pub-1234567890”
data-ad-slot=”0987654321“;
</amp-ad>y el bloque de anuncios para la parte inferior, será:
<amp-ad
layout=”responsive”
width=300
height=250
type=”adsense”
data-ad-client=”ca-pub-1234567890”
data-ad-slot=”0987654321“>
</amp-ad> En este caso también hemos usado el código que recomienda Google
Ahora viene la parte más difícil, añadirlo en el plugin, para ello vamos a ir al ftp para hacerlo.
Para ello voy a tener que abrir el FTP de mi cpanel y seguir la siguiente ruta:
/public_html/wp-content/plugins/amp/templates
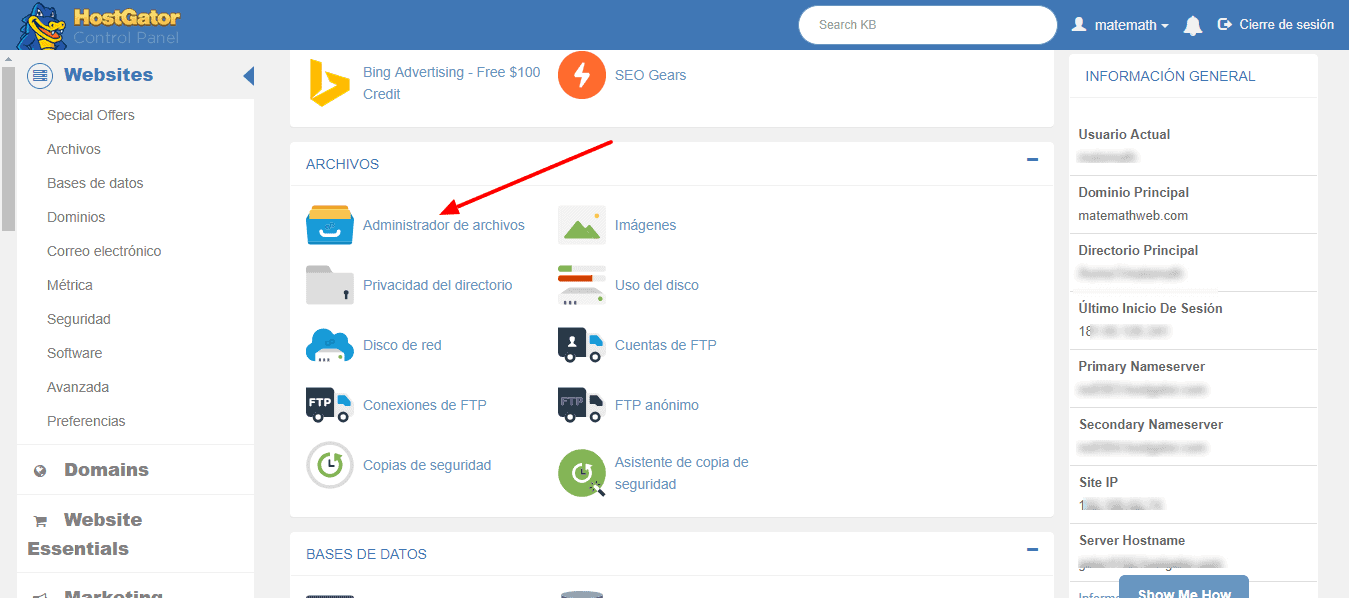
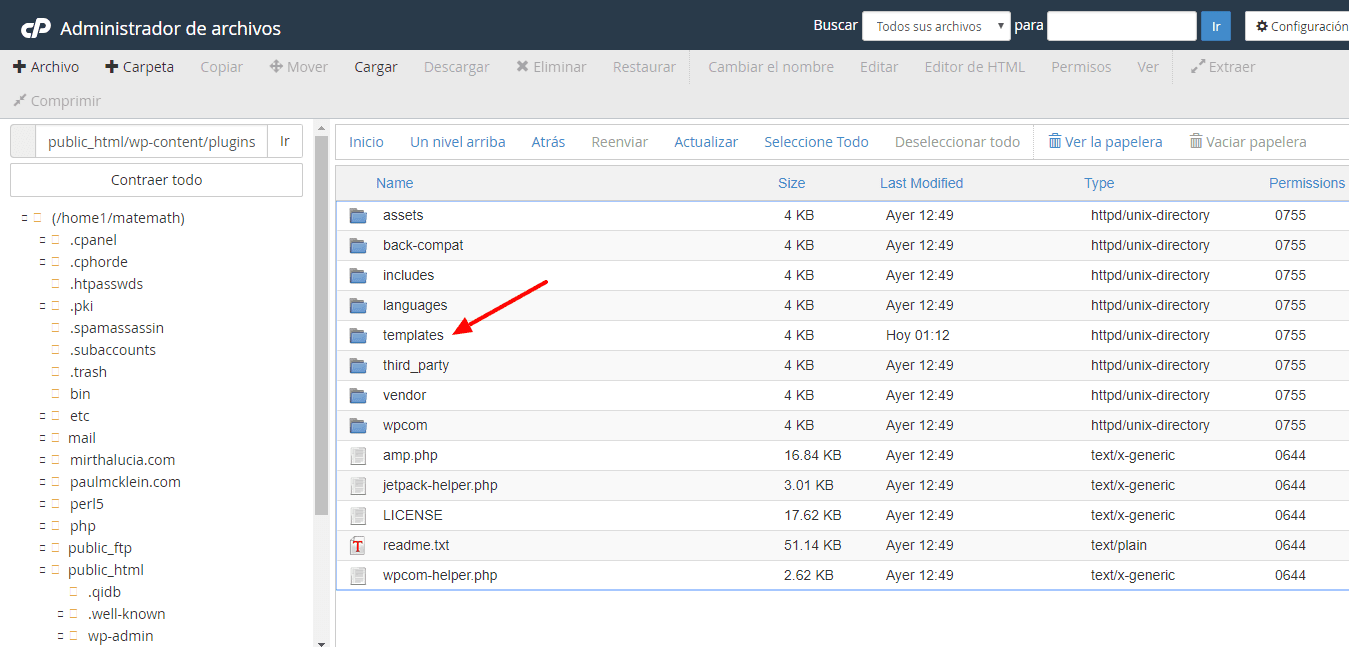
Lo primero es ubicar el administrador de archivos en mi cpanel:

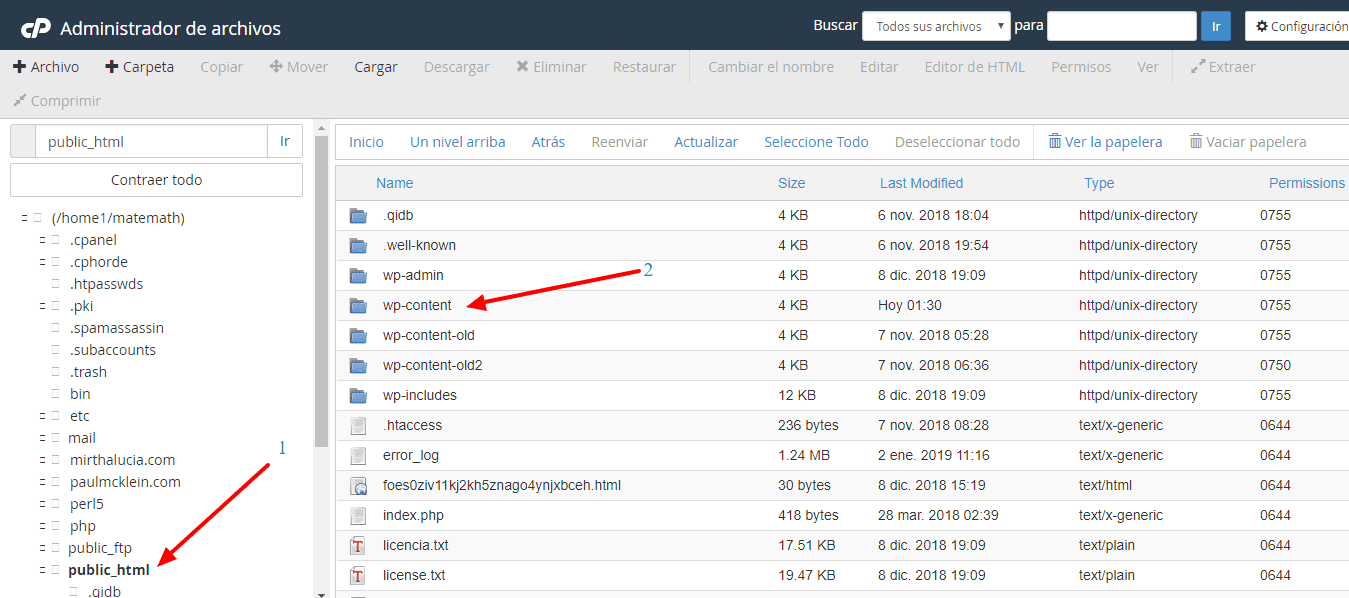
Lo busco la ruta Public_html y hago doble clic en wp-content:

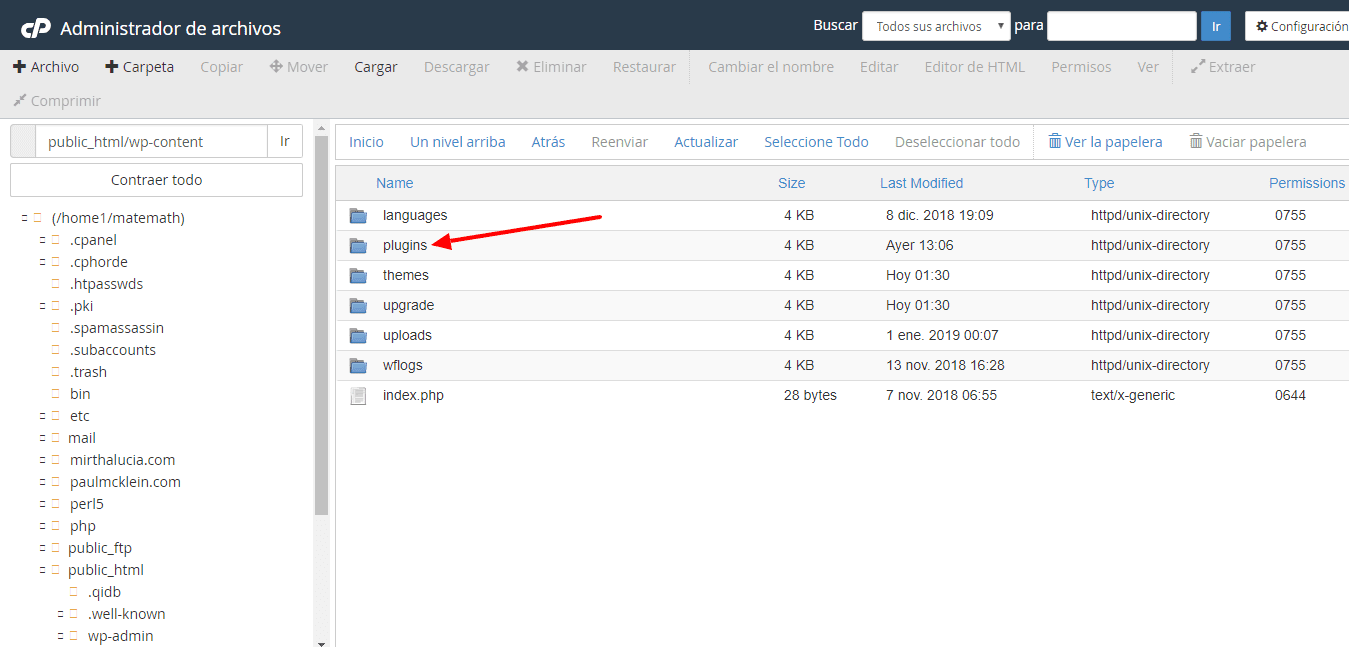
Clic en Plugin

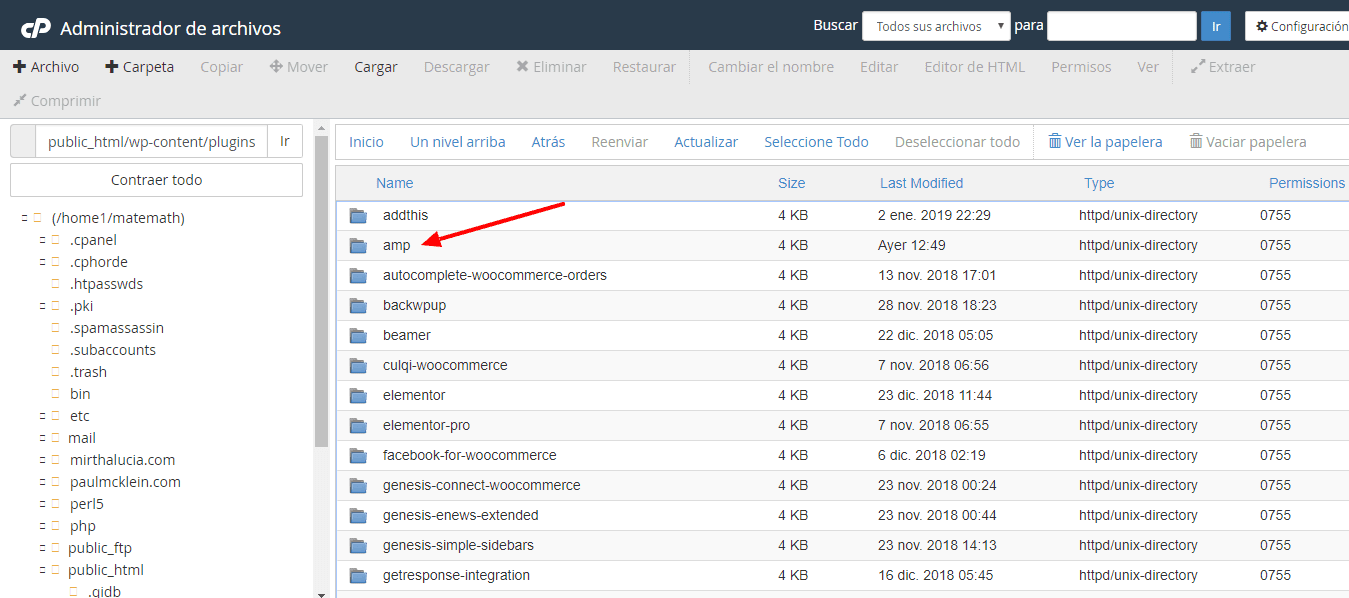
Doble Clic en AMP

Doble Clic en templates

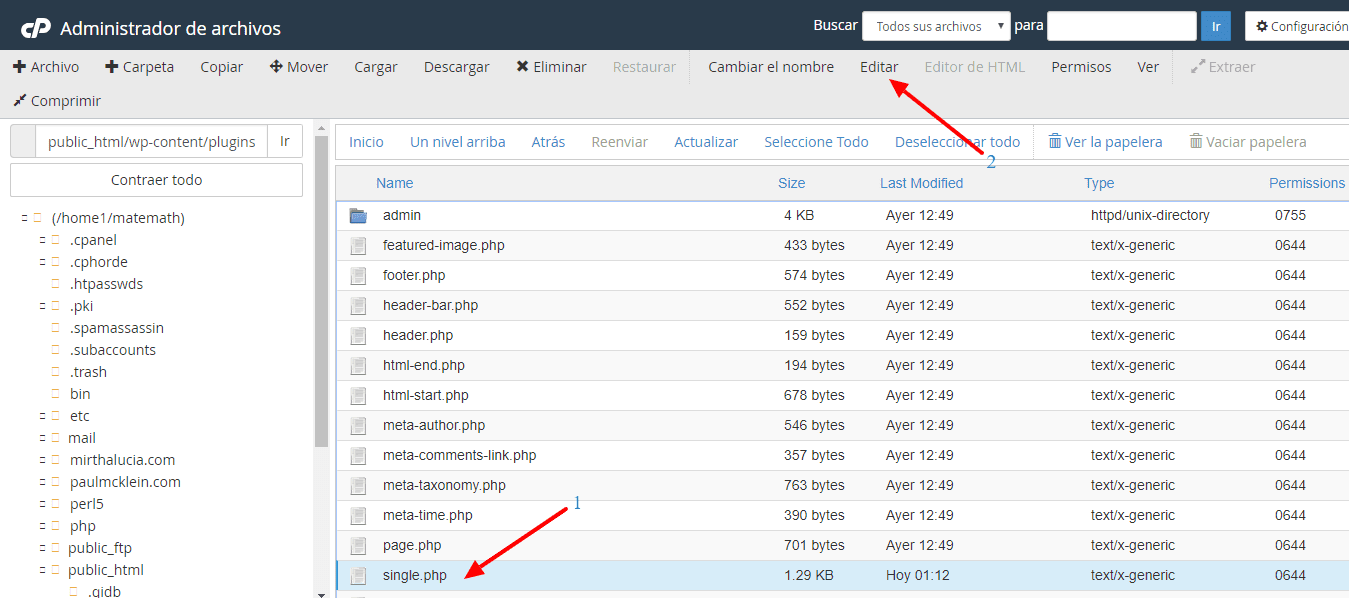
Ahora ubico Single.php y hago clic en editar

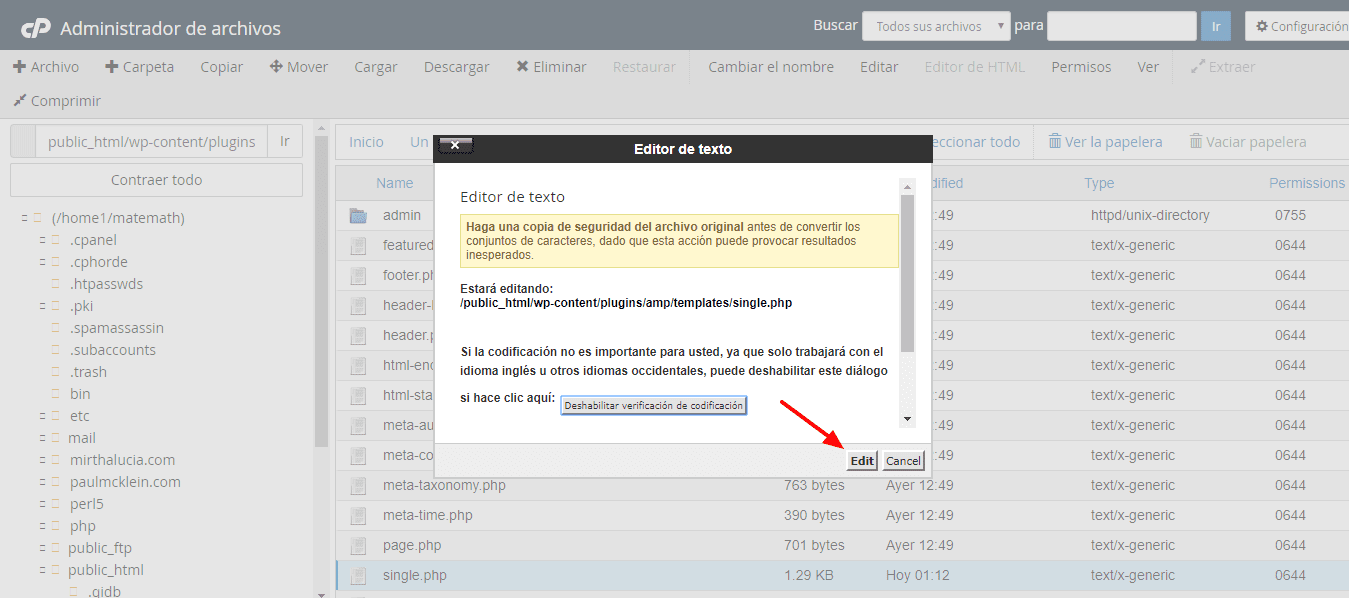
Confirmo que quiero realizar la edición

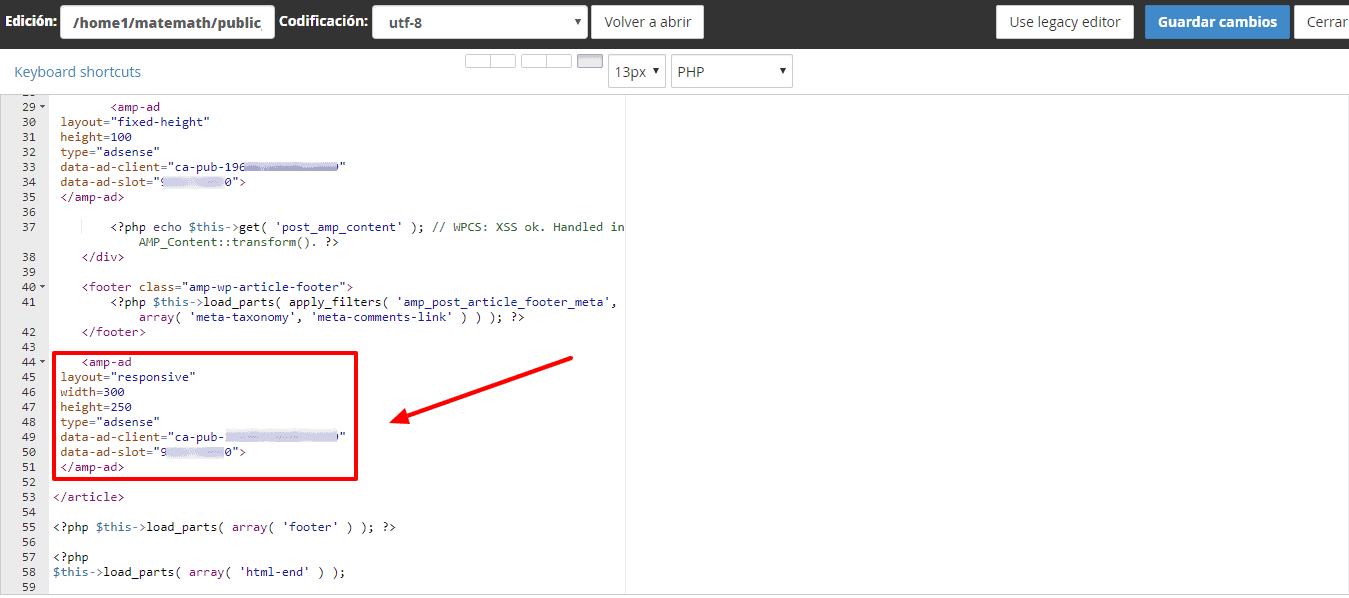
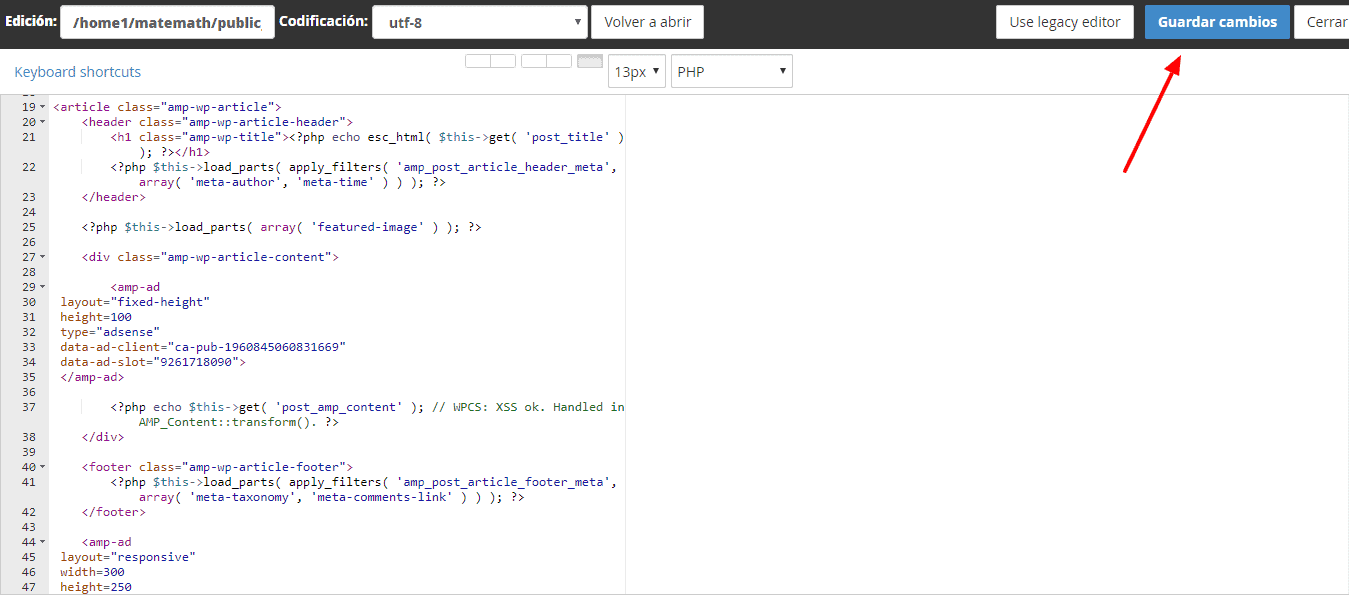
Y ahora pego el código, hazlo con cuidado de no borrar nada de lo que ya viene por defecto.
Fíjate bien la ubicación, es justo después de
\<div class=”amp-wp-article
Para el bloque de anuncio de la parte inferior de mi artículo, pegaré el código debajo de </footer>

Eso es todo, hacemos clic en Guardar cambios:

Una vez que hiciste y seguiste todos los pasos, solo nos queda esperar que Google muestre los anuncios en nuestros artículos.
Quizá nos toque esperar unos 15 minutos aproximadamente, pero es relativamente rápido.
Mientras tanto te aconsejo validar tus entradas en la página de Testeo de AMP. Haz clic en el siguiente enlace search.google.com/test/amp
Coge una entrada que ya tengas lista y valídala, si todo está conforme sería bueno que la indexes en google search console
Una vez que ya tenemos todo listo, podemos realizar las pruebas en nuestro dispositivo móvil
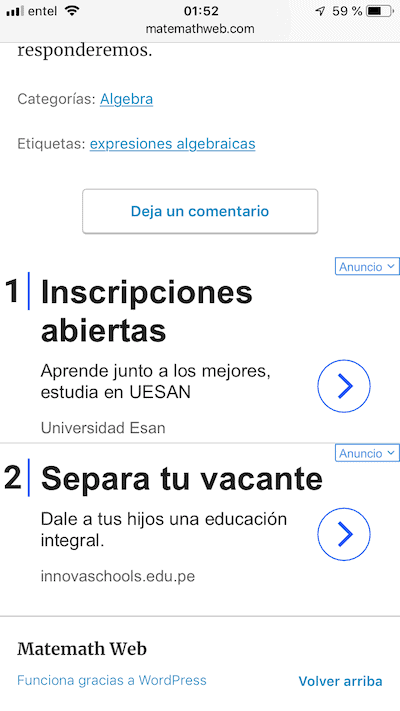
Y estos serían los resultados.


Como pueden apreciar, ya se están visualizando los anuncios tanto en la parte superior e inferior de mi artículo.
Espero que este tutorial les sirva de mucho.
Nos vemos en el siguiente tutorial ;).

Deja una respuesta