Me habéis preguntado como añadir un checkbox con los términos y condiciones en un formulario hecho con Thrive Leads.
Me resulta raro que no venga una opción concreta para añadirlo entre los componentes del editor de Thrive Leads.
Yo no lo he encontrado, por eso en este tutorial explico como hacerlo de forma manual gracias a la opción que nos proporciona para editar el html del formulario.
Una vez dentro del editor de Thrive Leads, nos encontramos con una pantalla como la siguiente:
Tutorial en vídeo para añadir Checkbox con Términos y Condiciones en un Thrive Leads
Suscríbete a mi canal:
Lo primero que tengo que hacer es buscar entre los componentes de la izquierda el componente «Edit HTML»
Al hacer click nos aparecerá el html del formulario:
Ahora tenemos que añadir el checkbox en el código html.
Lo primero que tenemos que hacer es pensar en que lugar lo queremos añadir, en el ejemplo lo quiero añadir debajo del botón:
El lugar donde tengo que añadir el checkbox es donde he marcado la imagen anterior con el texto «AQUÍ».
Por supuesto no hay que añadir la palabra aquí, sino el siguiente código:
<input style="opacity:1;" type="checkbox" data-required="1" name="terminos"><p style="color:black;padding-left:20px;">Aceptar los <a style="color:blue;" href="#">Términos y Condiciones</a></p>
Una vez añadido veremos algo parecido a lo siguiente:
Para guardar el código añadido podemos ver que arriba a la derecha tenemos la opción:
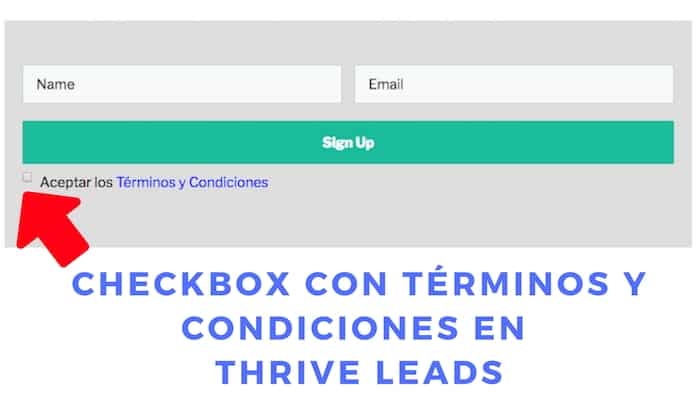
si todo ha ido bien tendremos el formulario con el checkbox con los términos y condiciones:
Además, si un usuario no marca el checkbox no dejará seguir y nos avisará.
Cómo podéis ver conocer un poco de HTML nos puede ser de mucha utilidad.
Espero que os haya gustado ;)